
UiPath Studioを立ち上げたんだけど、何がなんだかわからないよ…。最初何をすればいいのか、教えて。
という疑問に答えます。
- [1] プロジェクトを作成しよう
- [2] UiPath Studioのツアーをしよう
- [3] UiPath Studioを閉じてみよう
- UiPath Studioをインストールしたら最初にすること
- UiPathの重要な用語をいくつか
- UiPathが怖くないこと
記事を書いている僕は、UiPathの書籍を出版しています。
>>UiPath業務自動化最強レシピ
- OS:Windows11
- UiPath Studio:バージョン2022.4.3 Community License
僕も最初にUiPath Studioを起動したとき、「何から始めればいいんだ?」と途方にくれました。
そのときの経験から、最初にやるべきことをまとめてみました。すごくカンタンなので、5分あれば操作は完了しますよ。
それでは、どうぞ!
[1] プロジェクトを作成しよう

まず、UiPath Studioを起動して、画面を眺めてから、「プロジェクト」を作成しましょう。
STEP1 UiPath Studioを起動する
UiPath Community Editionのインストール方法を読んでUiPath Studioをインストールした方はすでに図1の画面が表示されているはずです。
UiPath Studioが起動していない方は、デスクトップ画面のタスクバーにある検索機能に「uipath studio」と入力し、UiPath Studioを探し出してクリックしてください。
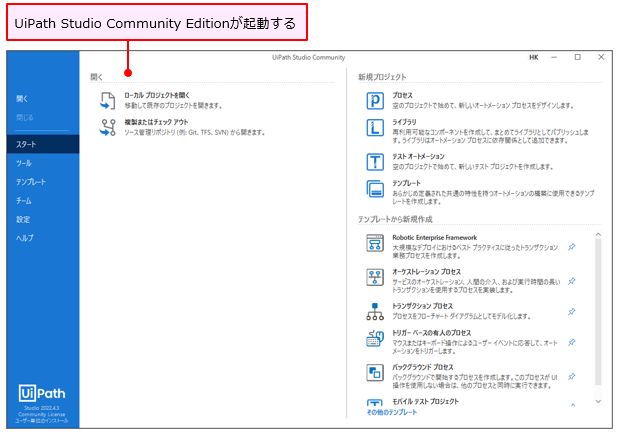
UiPath Studio Community Editionが起動します(図1)。

ゆっくり画面を見てみましょう。図2の画面を[ホーム]画面と呼びます。[ホーム]画面は3つの部分から構成されていることがわかります。正確言うと、この画面はタブ(図2❶)で[スタート]が選択されているので、[ホーム]画面の[スタート]タブです。
タブ(図2❶)には8個のメニューが見えます。[ツール][テンプレート][チーム][設定][ヘルプ]などが見えますが、今はこれらの詳細は知らなくてOKです。
図2の❷[新規プロジェクト]と❸[テンプレートから新規作成]も「こういうのがあるんだなぁ」くらいに思っておいてください。
![図2:[ホーム]画面の要素](/wp-content/uploads/2022/07/20220711151240.png)
STEP2 [プロセス]をクリックする
では新しい「プロジェクト」を作りましょう。この「プロジェクト」という用語は覚えておきましょう。プロジェクトが1つの自動化の単位となります。そのうちプロジェクトが何なのかは理解できていくので、今はあまり難しく考えず先に進みましょう。
[プロセス]をクリックしてください(図3)。
![図3:[プロセス]のクリック](/wp-content/uploads/2022/07/20220711151702-e1657535529579.png)
[新しい空のプロセス]画面が起動しましたね(図4)。
![図4:[新しい空のプロセス]画面](/wp-content/uploads/2022/07/20220711151755.png)
STEP3 プロジェクト名を入力する
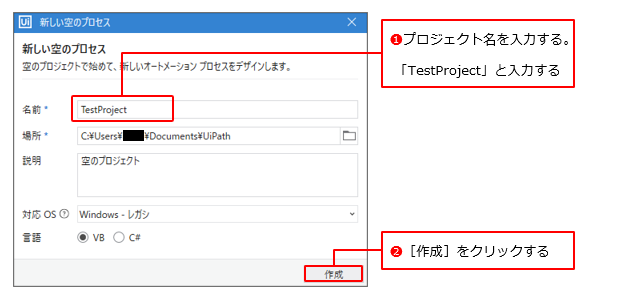
[新しい空のプロセス]画面の[名前]に「TestProject」と入力して(図5❶)、[作成]をクリックしてください(図5❷)。
[場所]や[説明]は今のところ気にする必要はありません。[説明]は後で修正することもできます。[言語]も「VB」のままでOKです。VBは「Visual Basic」のことで、プログラミング言語の1つです。

[作成]をクリックして、しばらくするとUiPath Studioの画面が変わり、[デザイン]リボンと各種パネルが表示されます(図6)。[デザイン]リボンは画面上部のアイコンがたくさん並んでいる部分のことです。Excelを使っている方は「リボン」には慣れていますね。
リボンの下を見ると細かいアイコンやボックスがたくさんあって、ギョッとするのではないでしょうか。「こんなの使いこなせるかな?」と構えてしまいますね。
でも安心してください。そのうち慣れますし、当分の間使わないボタンや機能もたくさんあります。ここでは眺める程度でOKです。
![図6:[デザイン]リボンと各種パネル](/wp-content/uploads/2022/06/20220711155024.png)
これで「プロジェクトを作成しよう」は終了です。

[2] UiPath Studioのツアーをしよう


UiPath Studioで新規プロジェクトが作成できたので、次にちょこちょこ触ってみましょう。
STEP1 [ホーム]をクリックする
現在開いているのは[デザイン]タブです。その左側にある[ホーム]をクリックしてください(図7)。
![図7:[ホーム]をクリック](/wp-content/uploads/2022/07/20220711155128-e1657536122649.png)
![図7:[ホーム]をクリック](/wp-content/uploads/2022/07/20220711155128-e1657536122649.png)
[ホーム]画面が表示されます(図8)。この画面は「1. プロジェクトを作成しよう」の最初で開いていましたね。
よく見てください。[最近使用したプロジェクトを開く]に作成したばかりの「TestProject」が追加されています。今後、このプロジェクトを開く場合、この「TestProject」をクリックすればいいということです。
![図8:[ホーム]画面](/wp-content/uploads/2022/07/20220711163910.png)
![図8:[ホーム]画面](/wp-content/uploads/2022/07/20220711163910.png)
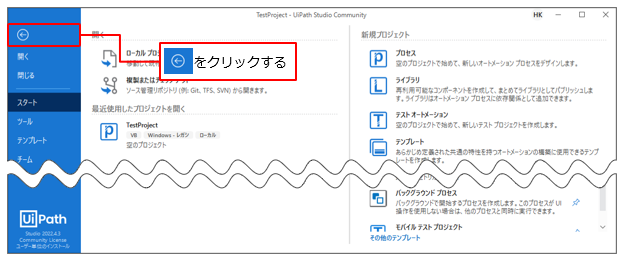
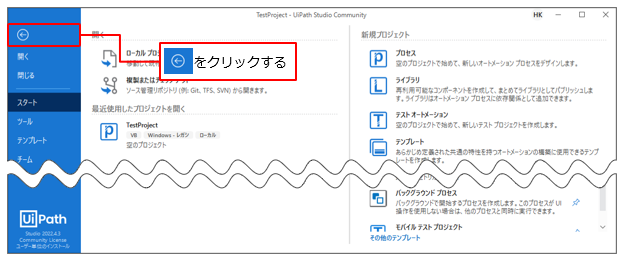
STEP2 [←](矢印アイコン)をクリックする
矢印アイコンをクリックしてください(図9)。この矢印アイコンもプロジェクトを作成したことによって、表示されるようになりました。


[デザイン]リボンと各種パネルが表示された画面に戻ります(図10)。なんだか、この画面にも慣れてきた感じがしませんか? 見慣れてきたところで少し画面構成も眺めてみましょう。3つのパネルが見えます。
[アクティビティ]パネル(図10❶)には自動化の部品となる「アクティビティ」がフォルダー分けされて格納されています。
[デザイナー]パネル(図10❷)で自動化の手順を記述することになります。自動化の手順のことをUiPathでは「ワークフロー」と呼びます。[オブジェクトリポジトリ]パネル(図10❸)はあまり使う機会が無いので、ここでは覚えておかなくてOKです。
「アクティビティ」と「ワークフロー」という用語はとても重要なので、覚えてください。
![図10:[デザイン]リボンと各種パネル](/wp-content/uploads/2022/06/20220711164060.png)
![図10:[デザイン]リボンと各種パネル](/wp-content/uploads/2022/06/20220711164060.png)
STEP3 [デバッグ]をクリックする
次に[デバッグ]をクリックしてください。[デバッグ]リボンが表示されます(図11)。なんだか難しそうなアイコンが並んでいますが、すぐには使わないものがほとんでです。
デバッグという言葉だけは覚えておきましょう。デバッグとはプログラムの誤りを特定して、修正する作業のことです。本番運用する前にしっかりとデバッグしておくことで、エラーの少ない自動化が実現できます。
この[デバッグ]リボンは、そのデバッグを行うために使う機能が格納されています。
![図11:[デバッグ]リボン](/wp-content/uploads/2022/06/20220711164402.png)
![図11:[デバッグ]リボン](/wp-content/uploads/2022/06/20220711164402.png)
これで「UiPath Studioのツアーをしよう」は終了です。







[3] UiPath Studioを閉じてみよう


UiPath Studioを触ってみたので、プロジェクトを閉じて、UiPath Studio自体も閉じてみましょう。
STEP1 [ホーム]をクリックする
またまた、[ホーム]をクリックしてください(図12)。
![図12:[ホーム]をクリック](/wp-content/uploads/2022/07/20220711164504-e1657594964776.png)
![図12:[ホーム]をクリック](/wp-content/uploads/2022/07/20220711164504-e1657594964776.png)
[ホーム]画面の[閉じる]をクリックすると(図13)、プロジェクトが閉じます。
![図13:[閉じる]をクリック](/wp-content/uploads/2022/07/20220711164551.png)
![図13:[閉じる]をクリック](/wp-content/uploads/2022/07/20220711164551.png)
STEP2 [閉じる]をクリックする
次はUIPath Studio自体を閉じましょう。右上の[閉じる](×ボタン)をクリックしてください(図14)。
![図14:[閉じる]をクリック](/wp-content/uploads/2022/07/20220711164711.png)
![図14:[閉じる]をクリック](/wp-content/uploads/2022/07/20220711164711.png)
UIPath Studioが終了しましたね。これで最初の一歩は完了です。







まとめ


はい!この記事で、
- 新しいプロジェクトの作成方法
- UiPathの重要な用語
- UiPathの終了方法
を覚えることができましたね。
UiPath Studioを触ってみて、怖さはなくなったでしょう!?
次は超簡単なワークフローを作ってみましょう。以下の記事もぜひ併せて読んでみて、実践してみてください。