ループの中で、セレクターを動的に変更したい!
できますよ。それを実現するセレクターに変数を組み込む方法について解説します。
フローを作成しながら解説しています。
では、実際にフローを作ってみましょう!
セレクターに変数を組み込む

まずは準備から始めよう!
サンプルWebサイトを操作してね
よし、やってみるね




以下の操作を手作業で行ってください。
準備しよう
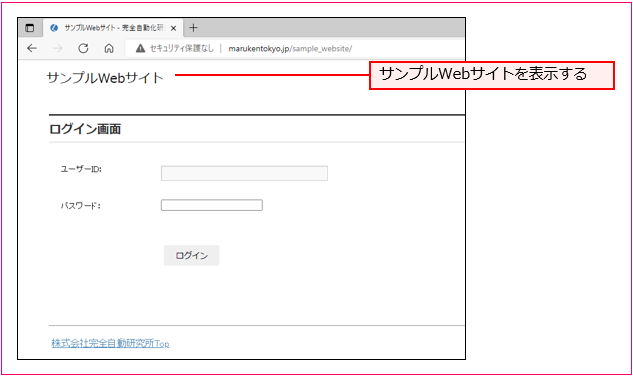
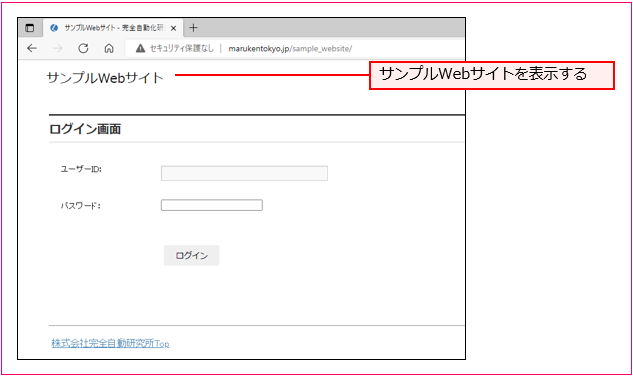
STEP1 サンプルWebサイトを表示する
Microsoft Edgeを起動して、サンプルWebサイトを開いてください。
サンプルWebサイトのURL:https://marukentokyo.jp/sample_website/?prm=1


【図1】サンプルWebサイトの表示
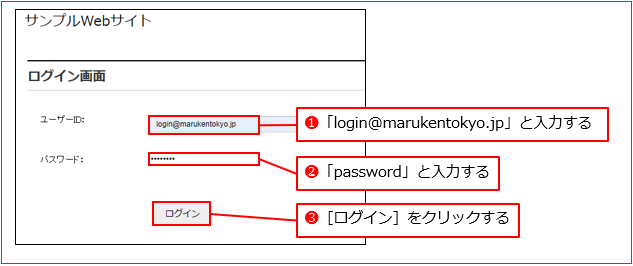
STEP2 ログイン操作を行う
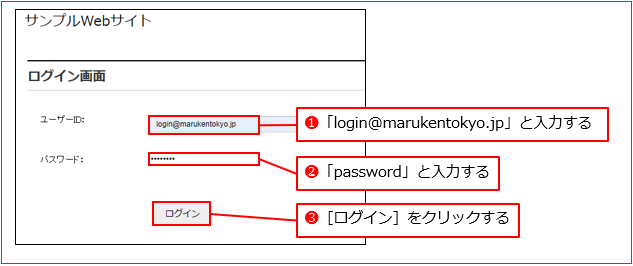
[ユーザーID]に「login@marukentokyo.jp」と入力してください(図2❶)。[パスワード]に「password」と入力してください(図2❷)。[ログイン]をクリックしてください(図2❸)。


【図2】サンプルWebサイトのログイン操作
STEP3 [読みました]をクリックする
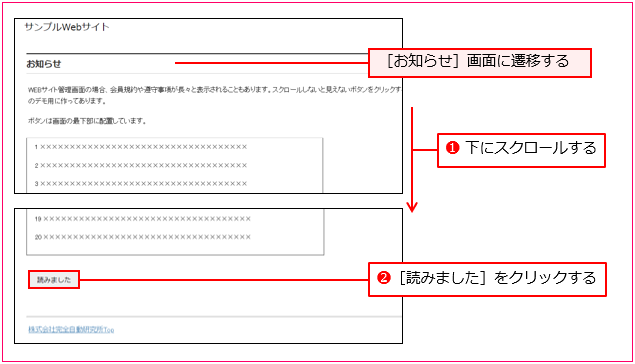
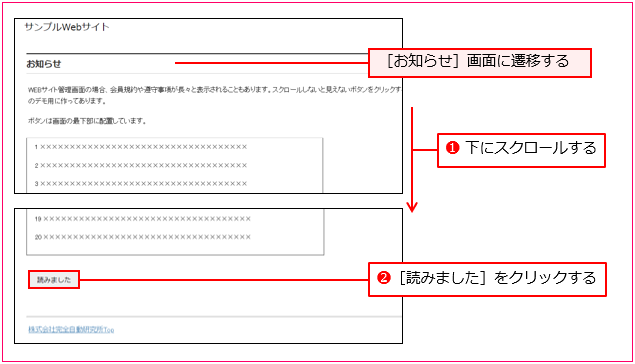
ログインに成功すると[お知らせ]画面に遷移するので、下にスクロールして(図4❶)、[読みました]をクリックしてください(図4❷)。


【図4】[読みました]をクリック
STEP4 [商品マスタ]をクリックする
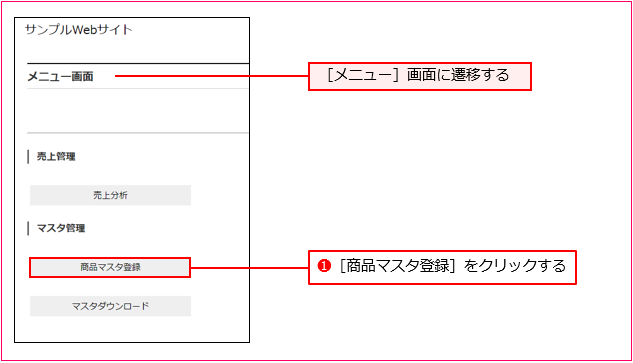
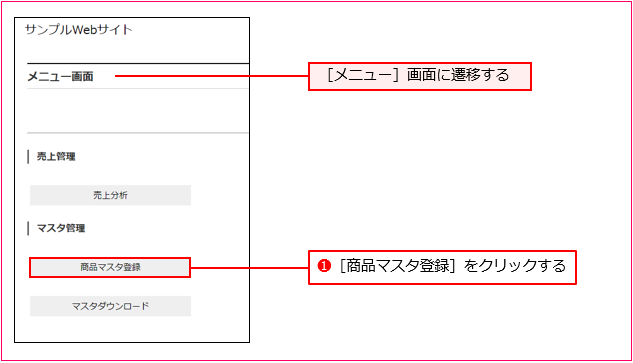
[メニュー]画面に遷移するので、[商品マスタ登録]をクリックしてください(図5❶)。


【図5】[商品マスタ登録]をクリック
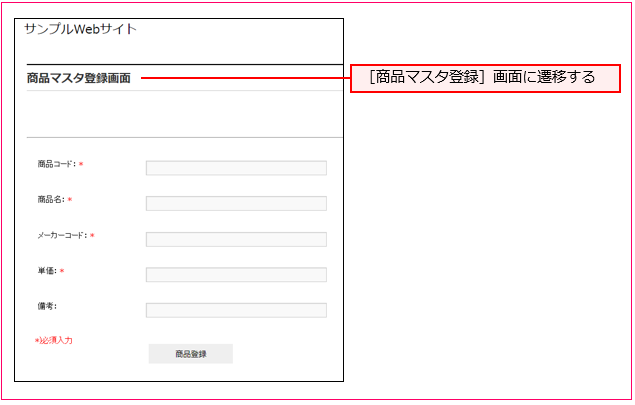
商品マスタ登録画面が表示されます(図6)。


【図6】商品マスタ登録画面
商品マスタ登録画面が開いたよ









OK。これで準備は完了!
この画面は開いたままにしておいてね。
フローを作成しよう
準備が完了したのでフローを作成しましょう。





ここからは実際にフローを作成していくよ!
ちょっと待って。
どんな動きをするをするフローなの?


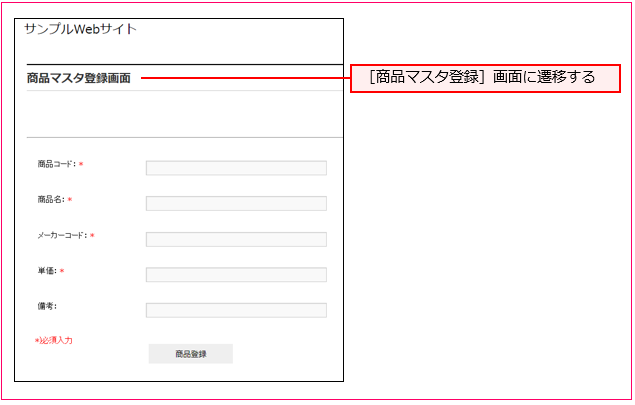
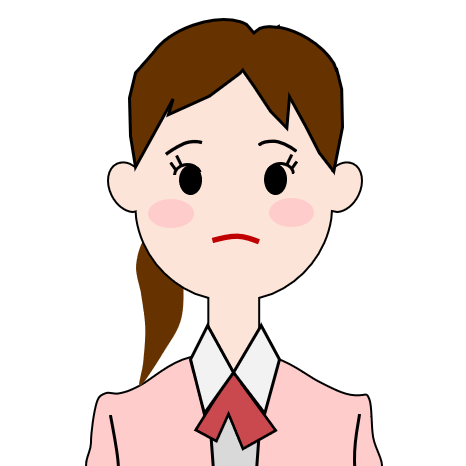
これから作成するフローを実行すると、図7のように商品マスタ登録画面に値が入力されます。


【図7】フローの実行結果
商品マスタ登録の全部の項目に
値が入力されるフローね♪









そういうこと!
じゃ、作ってみよう。