
SikuliXで区別のつかない画像を操作したいんだけど。。
大丈夫!そういうときの対応方法を解説します。

こんにちは。完全自動化研究所の小佐井です。
業務自動化では区別のつかない画像を操作したい場面が多々あります。例えば、アプリケーションに配置してあるテキストボックスはどれも同じです。
SikuliXではこのように他と区別のつかないオブジェクトを操作するにはターゲットオフセットというテクニックを使います。
それではどうぞ!
SikuliXで区別のつかない画像を操作するには

ターゲットオフセットとは、特徴のある画像を目印として、そこからの距離で操作対象を判別する方法 です。
実際の使い方を見ていきましょう。以下のデモサイトをもとに解説していきます。
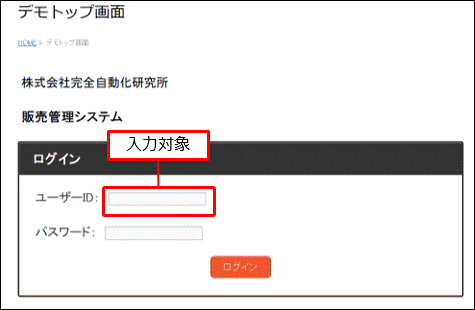
ユーザーIDの入力ボックスに「test」と入力したいものとします。パスワードを入力するボックスとの違いがわからないので、通常の画像認識させる方法は使えませんね(図1)。どうすればいいでしょうか?

図1:デモトップ画面
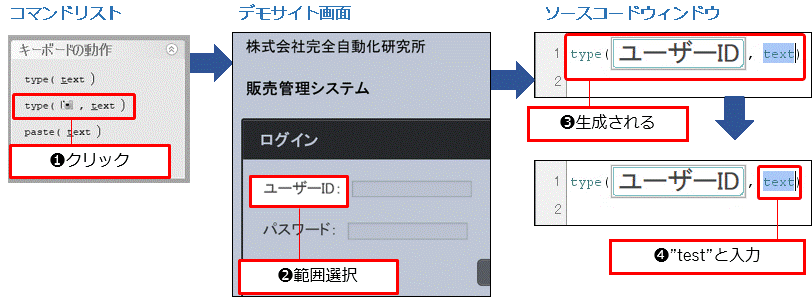
コマンドリスト「type(カメラ、text)」をクリックし図2❶、デモサイトのユーザーIDを範囲選択します❷。ソースコードウィンドウにプログラムが自動生成されます。
生成されたプログラムを見てください。type(ユーザーIDの画像,text)となっています❸。textの部分にフォーカスが当たっていますので、”test”と入力してください❹。

図2:typeコマンドの操作
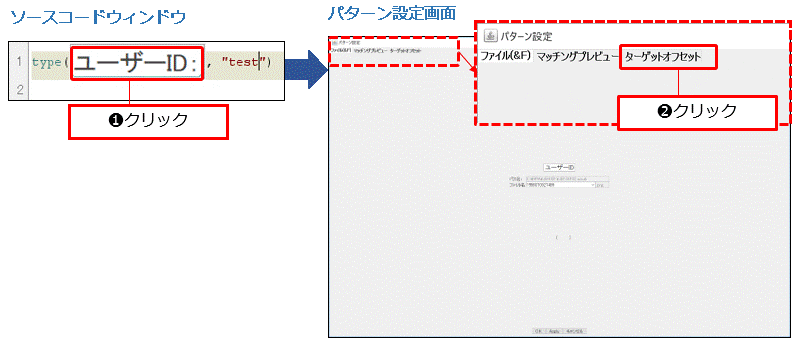
入力し終えたら、ユーザーIDの画像をクリックしてください図3❶。
パターン設定画面が起動します。「ターゲットオフセット」タブをクリックします❷ 。

図3:パターン設定画面を開く
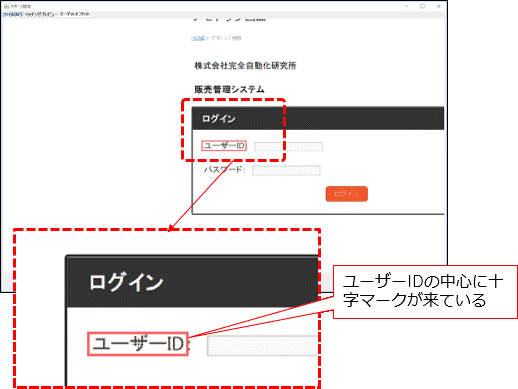
ターゲットオフセットタブが表示されます。ユーザーIDの画像の周辺が表示されており、ユーザーIDの中心に十字マークが来ているのがわかります(図4)。

図4:ターゲットオフセットタブ
パターン設定画面上でユーザーIDを入力したい場所をクリックしてください。
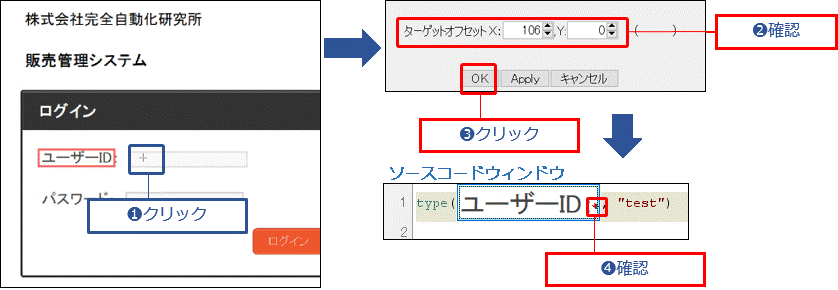
十字マークがクリックした場所に移動します図5❶。パターン設定画面下部にターゲットオフセットがあり、X方向とY方向に何ピクセルずれているかが表示されています❷。
「OK」をクリックしてパターン設定画面を閉じます❸。
ソースコードウィンドウに戻ると、ユーザーID画像に赤い印が付いています❹。これはオフセットしたという印です。

図5:パターン設定画面
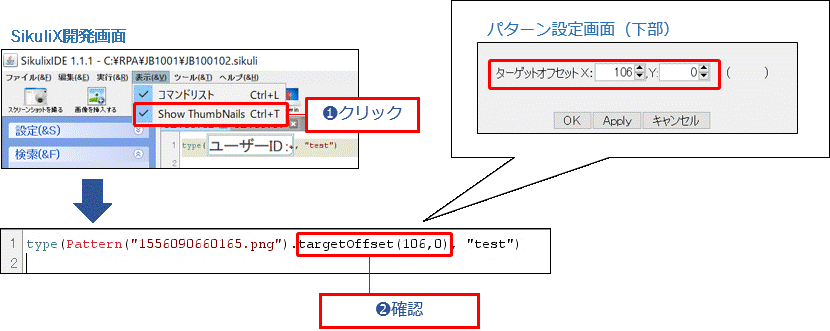
SikuliX開発画面のメニュー「表示」→「Show ThumbNails」をクリックすると図6❶、ソースコードウィンドウ上から画像(サムネイル)が消えて、すべてソースコードで表示されるようになります。1行目をみるとサムネイルからの距離がプログラムされているのが読み取れます❷。もう一度、❶の操作を行い、サムネイル表示に戻しておきましょう。

図6:ターゲットオフセットのソース
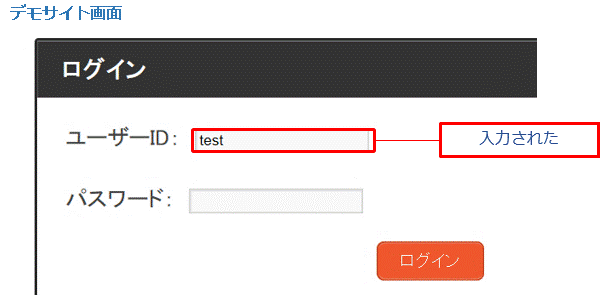
プログラムを保存して実行します。マウスが動いて、下図のようにユーザーIDに「test」と入力されましたね!?(図7)これでターゲットオフセットがだいたい理解できたはずです。あとは実践しながら身につけてください。

図7:入力されたデモサイト
関連する記事

SikuliXのボタンの使い方を解説しています。
SikuliXを利用した書籍を出版しています。