UiPath Studioの基本的な使い方はわかったから、次は何をすればいいの?
という人に向けて、UiPathのワークフローの作り方をわかりやすく解説します。ワークフローを作る手順は、
- プロジェクトを開く(作る)
- ワークフローを作る
- ワークフローを実行する
という3つのステップです。ワークフローを作るだけじゃ自動化にならないので、「実行する」も入ってしまっていますが、まとめて理解しておきましょう!
全部あわせても、すごくカンタンなので、10分あれば操作は完了しますよ。それでは、どうぞ!
UiPathのプロジェクトを開く


それではさっそくワークフローを作っていきましょう。まずはUiPath Studioを起動して、プロジェクトを開いてください。
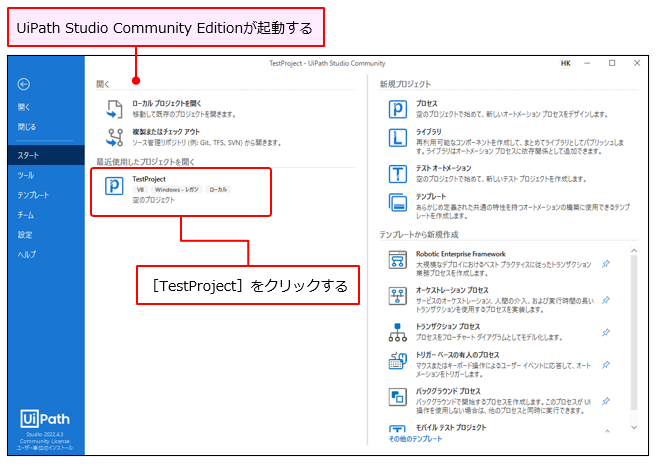
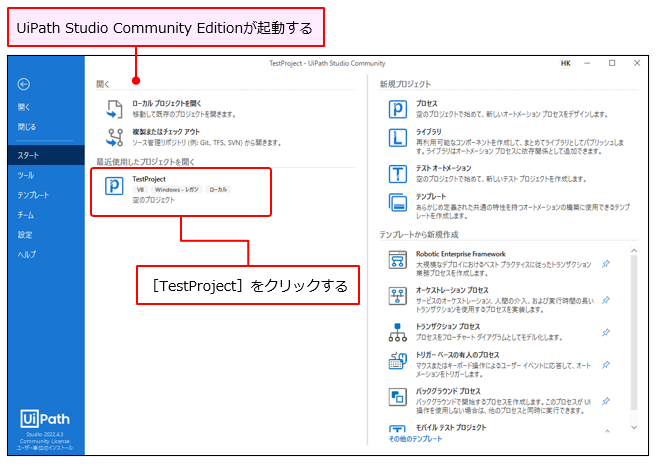
UiPath Studioを起動して、[最近使用したプロジェクトを開く]の中から[TestProject]をクリックしてください。プロジェクト[TestProject]は【超初心者向け】5分でわかるUiPath Studioの使い方 で作成したものです(UiPath Studioの使い方がよくわからない場合は上の記事から読んでください)。


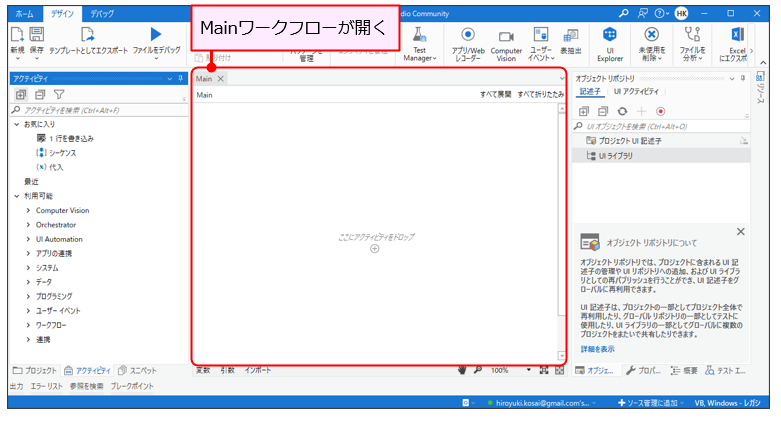
プロジェクト[TestProject]を開くと、[デザイン]リボン(図2❶)と各種パネルが表示されます。
[アクティビティ]パネル(図2❷)には自動化の部品となる「アクティビティ」がフォルダー分けされて格納されています。
[デザイナー]パネル(図2❸)で自動化の手順を記述することになります。自動化の手順のことをUiPathでは「ワークフロー」と呼びます。[オブジェクトリポジトリ]パネル(図2❹)はあまり使う機会が無いので、ここでは覚えておかなくてもOK。
![UiPath Studioの[デザイン]リボンと各種パネル](/wp-content/uploads/2022/07/20220713110351.png)
![UiPath Studioの[デザイン]リボンと各種パネル](/wp-content/uploads/2022/07/20220713110351.png)




ここまでは問題ないわ
OK!次に行きましょう!









ワークフローを作成する


いよいよ、ここからワークフローを作成していきますよ。次の手順通りに行ってみてください。
[Main ワークフローを開く]をクリックする
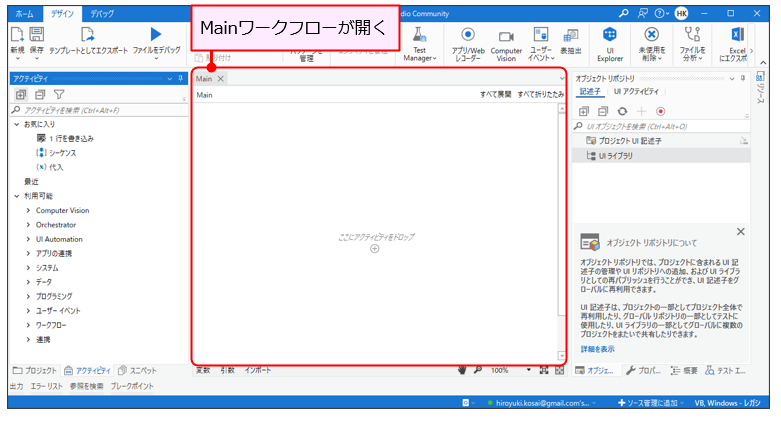
[デザイナー]パネル内の[Main ワークフローを開く]をクリックしてください(図3)。
![[Main ワークフローを開く]をクリック](/wp-content/uploads/2022/07/20220713120346.png)
![[Main ワークフローを開く]をクリック](/wp-content/uploads/2022/07/20220713120346.png)
[デザイナー]パネル内にMainワークフローが開きます(図4)。


メッセージボックス]アクティビティを追加する
では、次にMainワークフローにアクティビティを追加していきます。画面上にメッセージをポップアップさせるためのアクティビティを選択してみましょう。
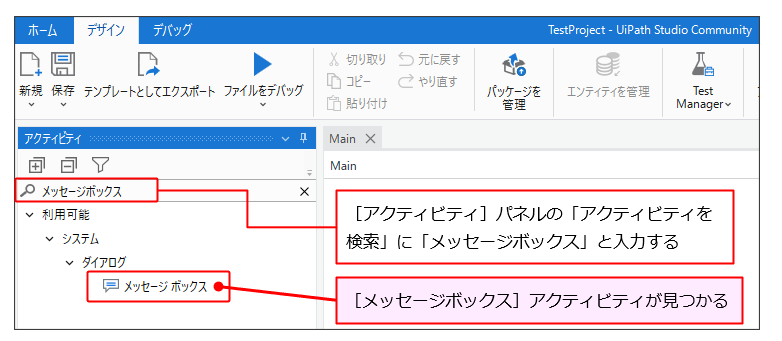
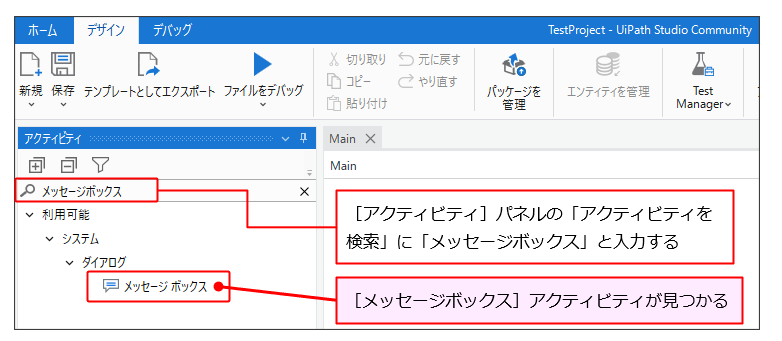
[アクティビティ]パネルの[アクティビティを検索]に[メッセージボックス]と入力してください。アクティビティが絞り込まれて、[メッセージボックス]アクティビティが見つかりますね(図5)。


[アクティビティ]パネルの中で見つかった[メッセージボックス]アクティビティをMainワークフローの[+]マークにドラッグ&ドロップしてください(図6)。
![[メッセージボックス]アクティビティをドラッグ&ドロップ](/wp-content/uploads/2022/07/20220713150207.png)
![[メッセージボックス]アクティビティをドラッグ&ドロップ](/wp-content/uploads/2022/07/20220713150207.png)
マウスを話すと、Mainワークフローの中に[メッセージボックス]アクティビティが追加されましたね!


なんかエラーが出てますよっ!!
そうですね。[メッセージボックス]アクティビティにエラーマークが付いています…。そして、もう一つ確認してください。[シーケンス]アクティビティが自動的に追加されており、警告マークが付いています(図7)。









安心してください。
[メッセージボックス]アクティビティのエラーは[テキスト]という項目(プロパティ)が必須入力項目なのに空ですよ、というだけです。次のステップで解消しますよ。
![[メッセージボックス]アクティビティの追加](/wp-content/uploads/2022/07/20220713152126.png)
![[メッセージボックス]アクティビティの追加](/wp-content/uploads/2022/07/20220713152126.png)
[テキスト]に「”TestProject”」と入力する
追加したアクティビティの設定を行っていきましょう。
[メッセージボックス]アクティビティの[テキスト]に「”TestProject”」と入力してください。必ずテキスト(文字列)はダブルクォーテーション(”)で囲んでください。これ重要です!
文字列を入力し終わったら[Enter]キーを押してください(図8)。
![[テキスト]に「”TestProject”」と入力](/wp-content/uploads/2022/07/20220713152645.png)
![[テキスト]に「”TestProject”」と入力](/wp-content/uploads/2022/07/20220713152645.png)
ほら、みてください![メッセージボックス]アクティビティのエラーマークが消えているのがわかりますね。[シーケンス]アクティビティの警告マークも消えました(図9)。よかった、よかった!
![[メッセージボックス]アクティビティのエラーマークが消えている](/wp-content/uploads/2022/07/20220713153131.png)
![[メッセージボックス]アクティビティのエラーマークが消えている](/wp-content/uploads/2022/07/20220713153131.png)









これで初めてのワークフローが完成しましたよ!
途中、エラーとか見えてちょっと焦った…




ワークフローを実行する











ワークフローを作り終わったんで、次はワークフローを動かしてみましょう!
[ファイルをデバッグ]をクリックする
[デザイナー]リボン内の[ファイルをデバッグ]をクリックしてください(図10)。怖がらなくても大丈夫ですよ。
![UiPath Studioの[ファイルをデバッグ]をクリック](/wp-content/uploads/2022/07/20220713160719.png)
![UiPath Studioの[ファイルをデバッグ]をクリック](/wp-content/uploads/2022/07/20220713160719.png)
[OK]をクリックする
ワークフローが実行されて、メッセージボックスが表示されます。メッセージボックス内に「TestProject」と表示されていますね(図11)。[メッセージボックス]アクティビティの設定通りです。
確認できたら、メッセージボックスの[OK]をクリックしてください(図11)。ワークフローの実行が終了します。
![[OK]をクリック](/wp-content/uploads/2022/07/20220713160959.png)
![[OK]をクリック](/wp-content/uploads/2022/07/20220713160959.png)
はい、これでワークフローの実行も終わりです。









とってもシンプルだけど、ワークフローの実行方法がわかったでしょう?
ワークフローを作って、実行ボタンを押すだけね!




ワークフローを保存しよう











最後にもう一つだけ!
ワークフローを保存して、Mainワークフローに対して行った変更が消えないようにしましょう。
[デザイナー]リボン内の[保存]をクリックしてください(図12)。こまめに保存して、せっかくの作業がムダにならないように気を付けてくださいね。
![UiPath Studioの[保存]をクリック](/wp-content/uploads/2022/07/20220713161226.png)
![UiPath Studioの[保存]をクリック](/wp-content/uploads/2022/07/20220713161226.png)









お疲れ様です。これで、UiPath Studioの操作は終了です!
まとめ


この記事では、とてもカンタンなワークフローを作成して、実行しました。「物足りない!」というくらいに感じていただけたら、成功です。
まだ、自動化のイメージは湧いていないかもしれませんね。「これができたからって、これからなにができるようになるのかわからないよ!」というのは当然。
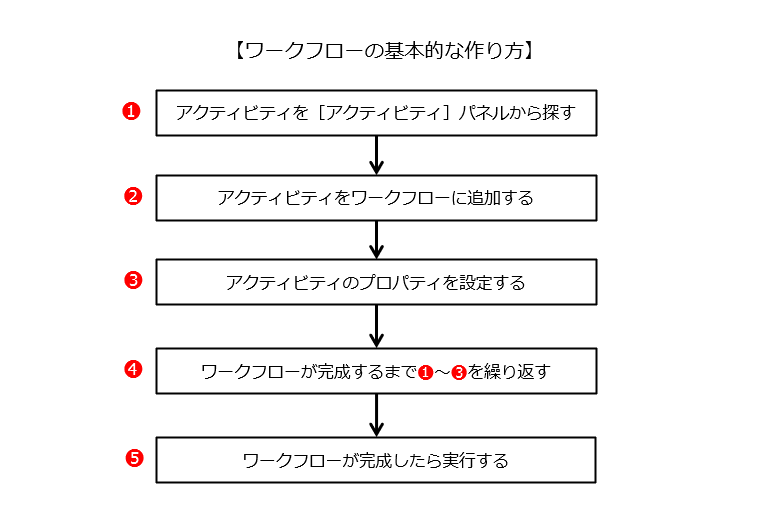
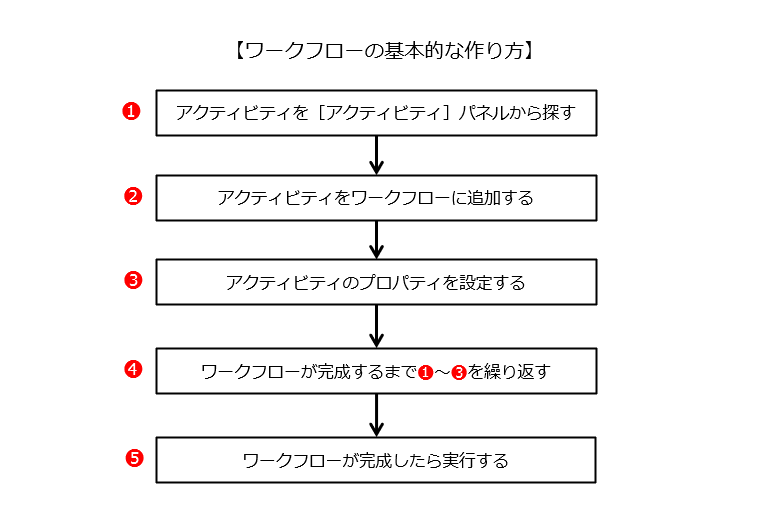
でも、ここまで基本がわかったら最初のステージはクリアできたのです。なぜなら、ワークフローの基本的な作り方はどんな自動化になっても同じだからです。図13をよく読んで今回のワークフロー作成を振り返ってください。


本記事ではアクティビティをワークフローに追加しましたが、「レコーディング機能」を使うと自動的にワークフローを生成することができます。
次はレコーディングを使ったワークフローの作り方にチャレンジしてはいかかですか?次の記事で解説しているので、併せて読んでみてください。