UiPathのレコーディング機能を使ってWebブラウザの操作を自動化する方法を解説します。Webサイトにログインするワークフローを実際に作成しましょう。クラシック/モダンエクスペリエンスの両パターンを載せているので比較したい人もぜひお読みください。
※)レコーディングに使うWebサイトは当社が運用しているサンプルWebサイトがあります
それではどうぞ!
クラシックエクスペリエンスのレコーディング

UiPath Studio:バージョン2021.10.5 Community License
クラシックエクスペリエンス
モダンエクスペリエンスの場合はクラシックエクスペリエンスに変更してください。
完成図を確認しよう

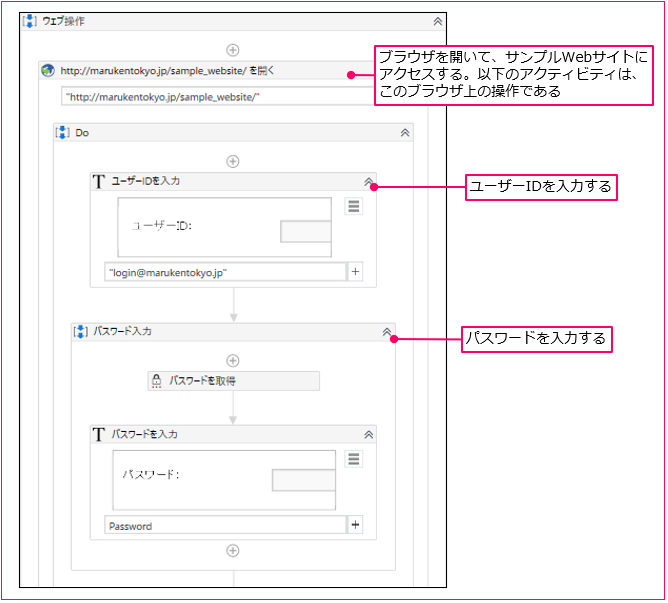
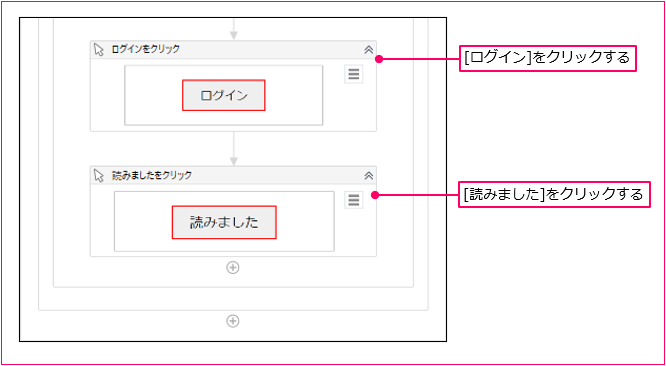
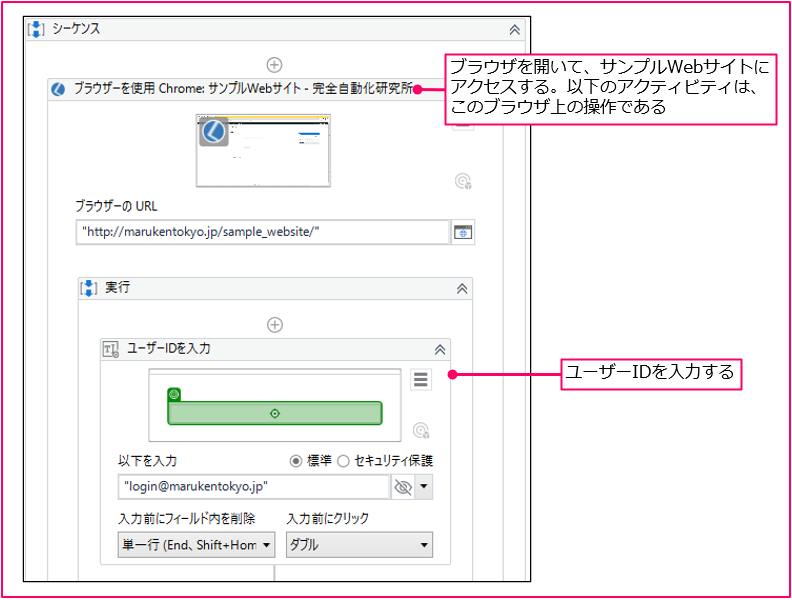
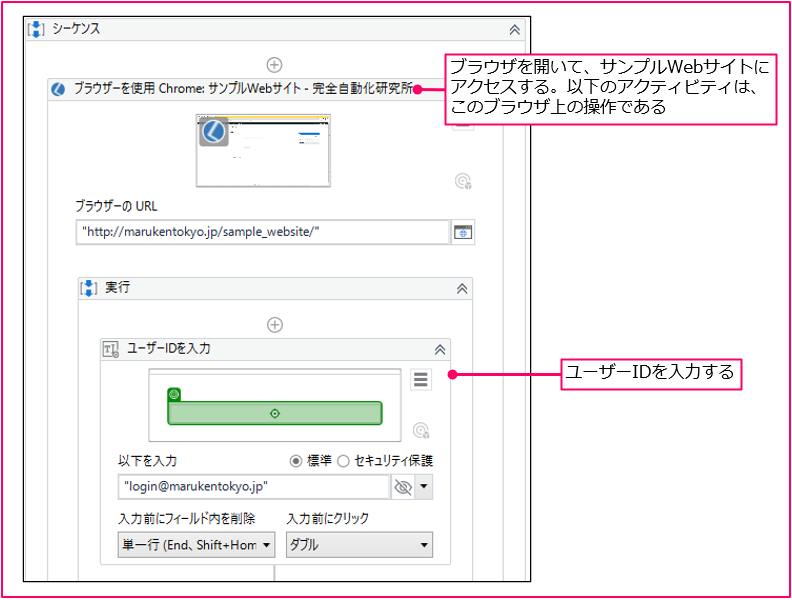
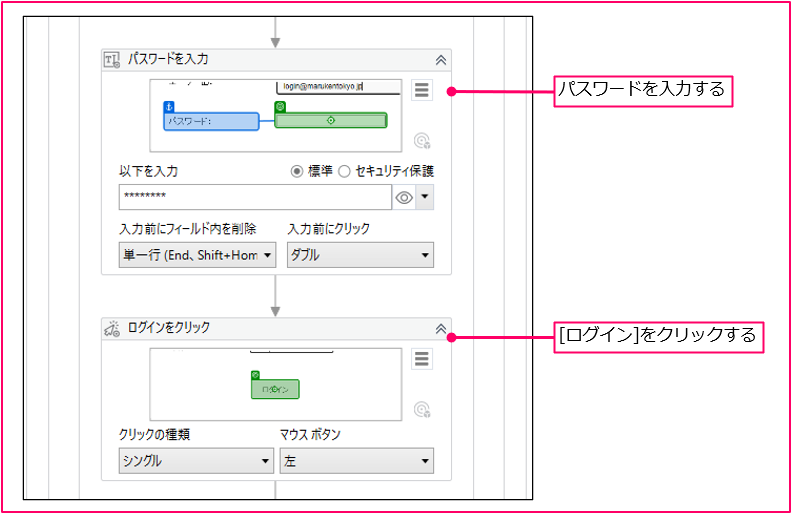
ウェブレコーディング機能を使って、当社が運営するサンプルWebサイトにログインするワークフローを作成します。完成図はこのようになります(図1,図2)。

図1:完成図-1

図2:完成図-2
ワークフローを作成しよう

それではさっそくワークフローを作成してみましょう。
このワークフローではGoogle Chromeを操作するので、Google ChromeにUiPath拡張機能がインストールされていることが前提です。
Google ChromeにUiPath拡張機能をインストールしていない方は、次の記事を読んでインストールしてください。
ウェブレコーディング
当社が運用している「 サンプルWebサイト」にログインする操作をレコーディングします。
STEP1UiPath Studioを起動し、新たにプロジェクトを作成する。
STEP2Main.xamlを開く。
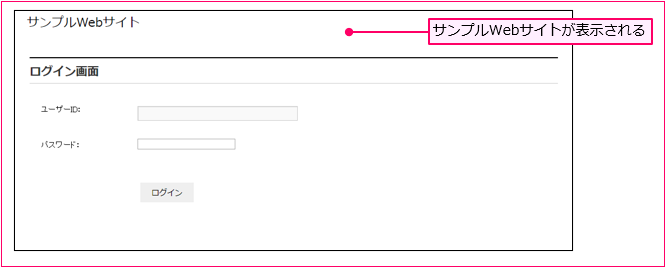
STEP3サンプルWebサイト( URL http://marukentokyo.jp/sample_website/)をGoogle Chromeで開く(図3)。

図3:サンプルWebサイトの表示
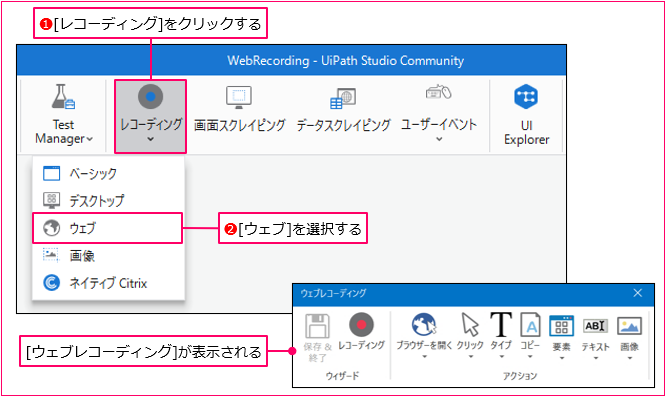
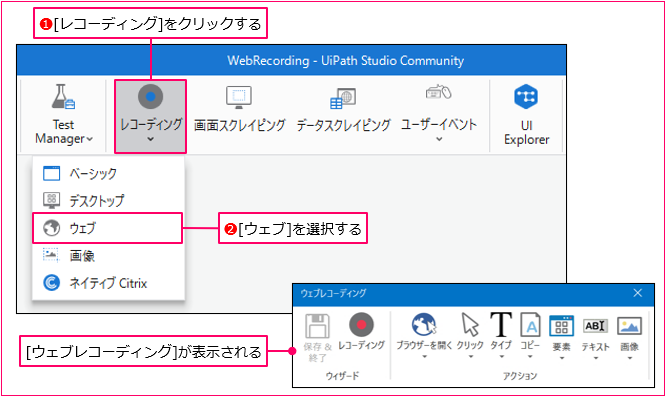
STEP4[デザイン]リボンの[レコーディング]をクリックし(図4❶)、[ウェブ]を選択する(図4❷)。ウェブレコーディングツールバーが表示される。


図4:ウェブレコーディングツールバーの表示
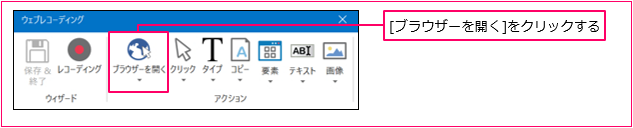
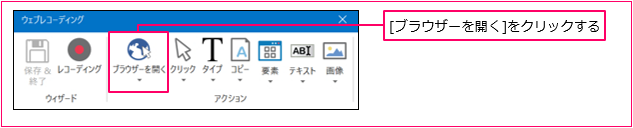
STEP5ウェブレコーディングツールバーの[ブラウザーを開く]をクリックすると(図5)、ブラウザーを選択するモードに遷移する。
❶先ほどGoogle Chromeで開いたサンプルWebサイトを選択する。
❷[URL]ポップアップが出現するので、URLを確認して[OK]をクリックする。


図5:[ブラウザーを開く]をクリック
STEP6[レコーディング]をクリックすると、ブラウザーの要素を選択するレコーディングモードに遷移する。
❶ 「半角/全角」キーで日本語変換をOFFにし、半角入力にする。
❷ サンプルWebサイトの[ユーザーID]を入力するボックスをクリックする。
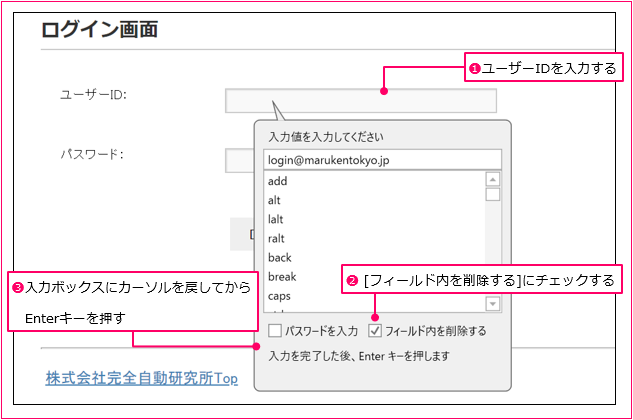
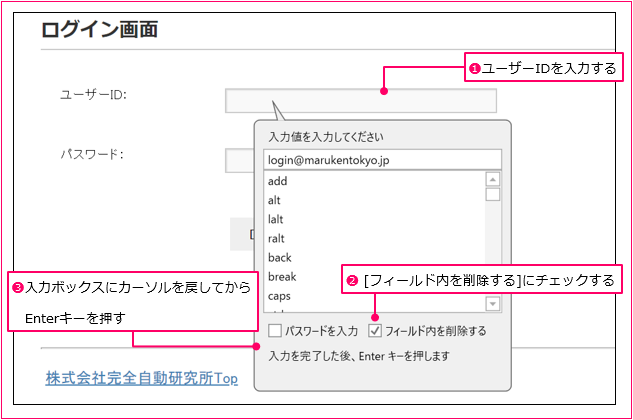
[入力値を入力してください]ポップアップが出現するので、「login@marukentokyo.jp」と入力(図6❶)、[フィールド内を削除する]にチェックを付けて(図6❷)、入力ボックスにカーソルを戻してから[Enter]キーを押す(図6❸)。


図6:[ユーザーID]を入力
❸ [パスワード]を入力するボックスをクリックする。
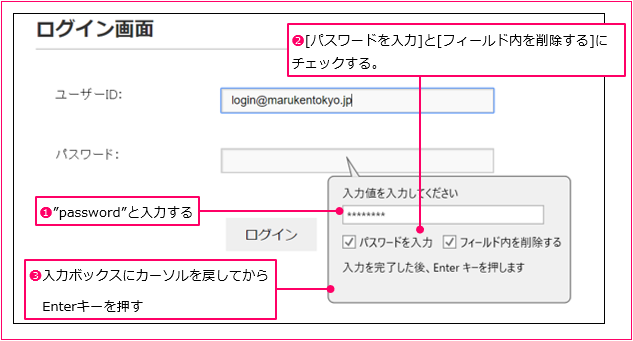
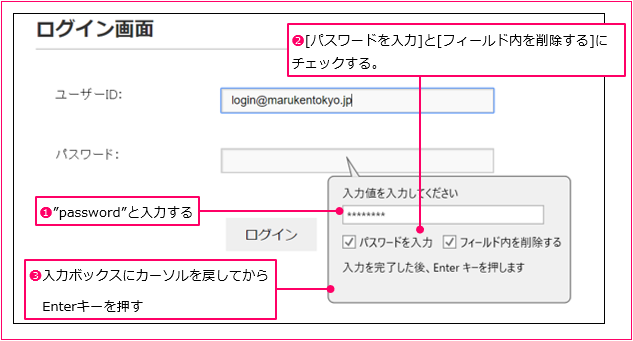
[入力値を入力してください]ポップアップが出現するので、「password」と入力する(図7❶)。[パスワードを入力]と[フィールド内を削除する]にチェックを付けて(図7❷)、入力ボックスにカーソルを戻してから[Enter]キーを押す(図7❸)。


図7:[パスワード]を入力
❹ [ログイン]をクリックする。[お知らせ]画面になる。パスワード保存ダイアログが表示されるが、この時点では操作しない。
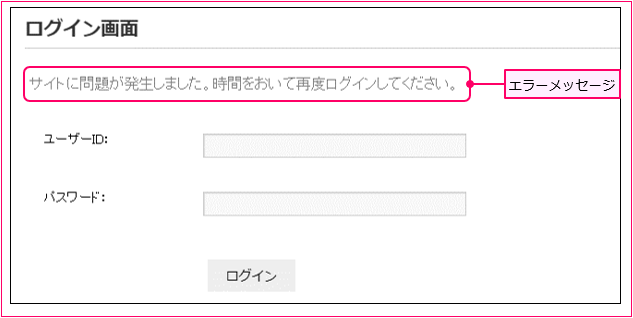
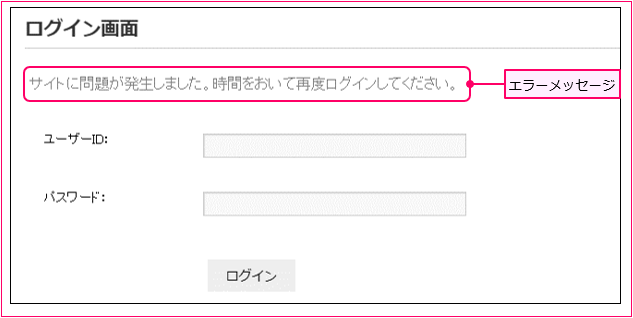
サンプルWebサイトは3分の1の確率でログインに失敗するように設計されています。その場合は図8のエラーメッセージが表示されます。レコーディングを中止して、やり直してください。



図8:エラーメッセージ
[Esc]キーを押すとウェブレコーディングツールバーが表示されます。ウェブレコーディングツールバーが表示された状態で、もう一度[Esc]キーを押します。
「レコーディング結果を保存しますか?」と質問されるので、[いいえ]を選択すると、レコーディングを中止できます。
[お知らせ]画面の下部の方にスクロールしていくと[読みました]というボタンがあります。レコーディングモードのままでは、画面を下にスクロールすることはできません。
[読みました]をクリックするレコーディングを行うには、❺❻のような遅延レコーディングのテクニックを使います。
❺ [F2]キーを押す。
画面右下に3秒間のカウントが表示される。この間、レコーディングは中断されるので、画面の下までスクロールする。
❻ 3秒経つとレコーディングモードに戻るので、サンプルWebサイトの[読みました]をクリックする。








[Esc]キーを押すとウェブレコーディングツールバーが表示される。
STEP8[保存&終了]をクリックする。
[Main]タブに自動的に生成されたワークフローが表示されます。このままでは可読性が低い(ワークフローが読みにくい)ので、自動生成されたワークフローを変更します。
Google Chrome上のパスワード保存ダイアログが出ている場合は[使用しない]をクリックしてください。
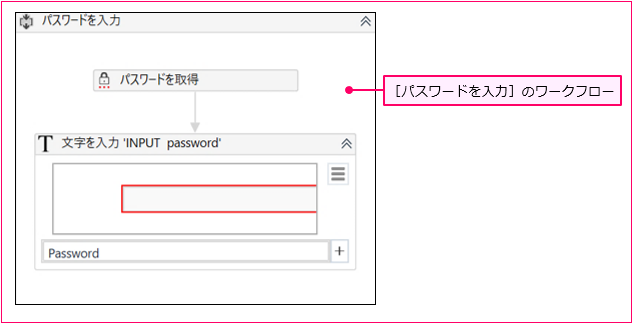
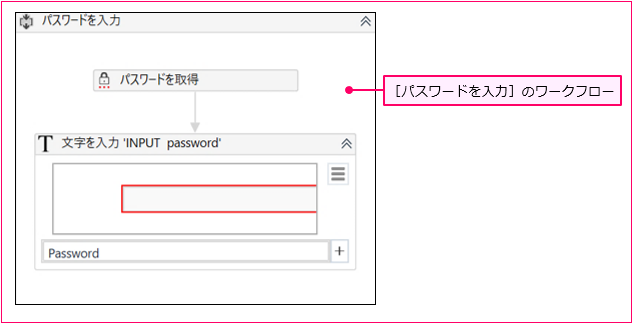
「ウェブレコーディングを行う」のSTEP6 ❸で、[パスワードを入力]にチェックを付けたことにより、[パスワードを入力]が生成されています(図9)。


図9:[パスワードを入力]のワークフロー
これは、パスワードをWindowsのログインユーザー情報を使って暗号化し、同一Windowsのログインユーザーであればパスワードを復号できるという[パスワードを取得(Get Password)]アクティビティを利用しています。
ワークフローを変更する
アクティビティの表示名を変更します。








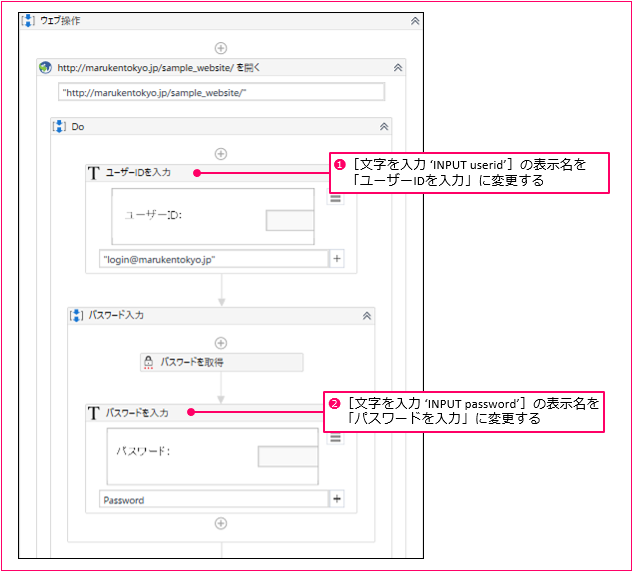
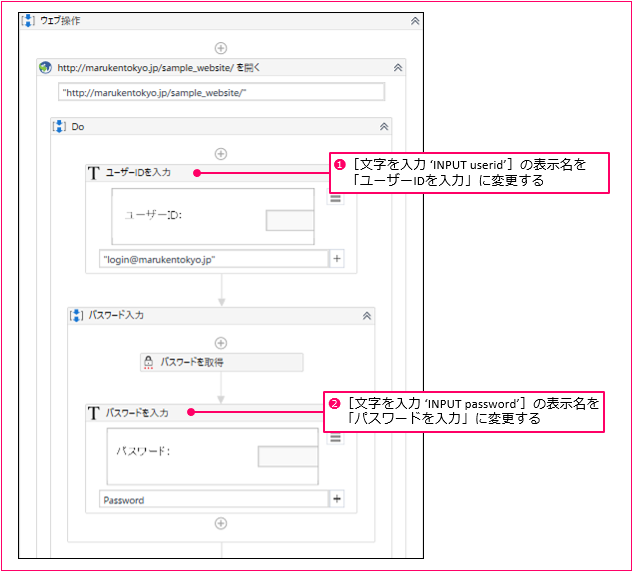
[文字を入力 ʻINPUT useridʼ]の表示名を「ユーザーIDを入力」に変更する(図10❶)。
STEP2[文字を入力 ʻINPUT passwordʼ]の表示名を「パスワードを入力」に変更する(図10❷)。


図10:変更後のワークフロー
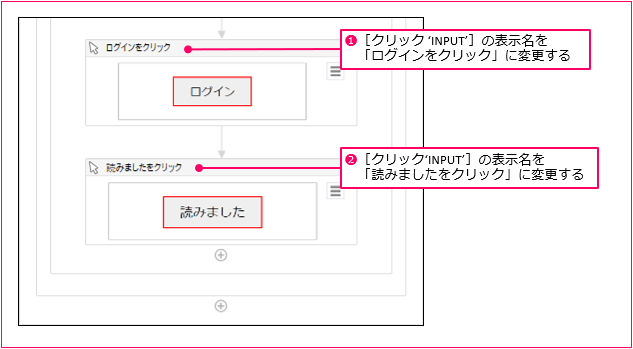
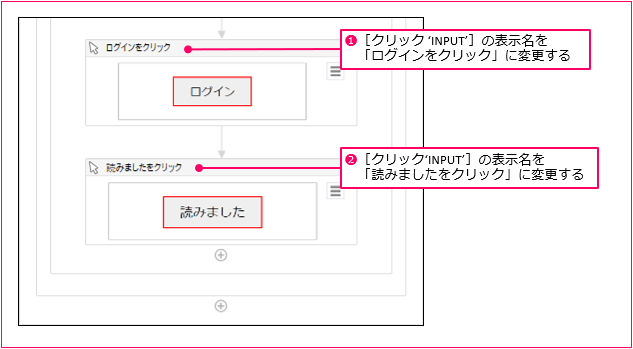
STEP3スクリーンショットに[ログイン]が表示されている[クリック ʻINPUTʼ]の表示名を「ログインをクリック」に変更する(図11❶)。
STEP4スクリーンショットに[読みました]が表示されている[クリックʻINPUTʼ]の表示名を「読みましたをクリック」に変更する(図11❷)。


図11:変更後のワークフロー








サンプルWebサイトはメニュー画面に遷移しているので、[ログオフ]をクリックし、ログイン画面に戻しておく。
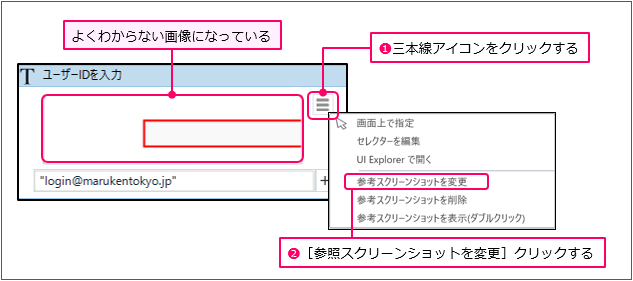
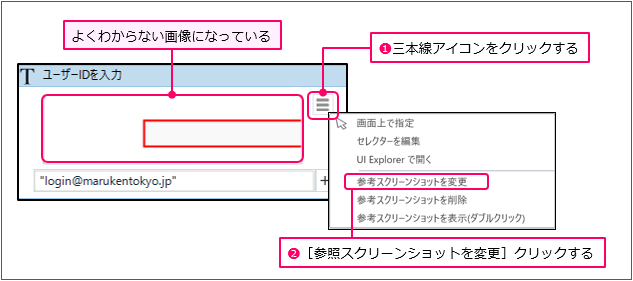
STEP6[ユーザーIDを入力]のスクリーンショットが、何を示すかわからない画像になっていることがわかる。図12❶の横棒3本のアイコンをクリックする。
メニューが表示されるので、[参照スクリーンショットを変更]をクリックする(図12❷)。


図12:参照スクリーンショットの入れ替え前
STEP7サンプルWebサイトでスクリーンショットを採り直す。
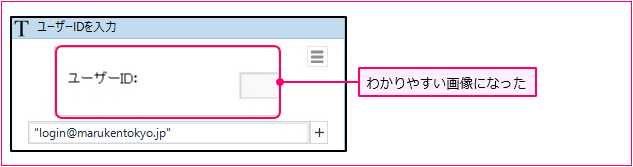
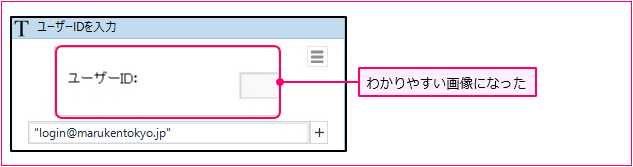
スクリーンショットを撮り直すと、アクティビティに表示されるスクリーンショットが変更され、わかりやすくなる(図13)。


図13:参照スクリーンショットの入れ替え後
STEP8同様に[パスワードを入力]も参照スクリーンショットを入れ替える。
参照スクリーンショットは自動で生成され、これ自体がワークフローの動作に影響を与えることはありません。しかし、わかりやすい画像に入れ替えておくことで、ワークフローを見ただけで、直感的に処理内容を理解できるようになります。











ワークフローを実行しよう

Google Chromeを終了させてから、[デザイン]リボンまたは[デバッグ]リボンの[ファイルをデバッグ]→[実行]をクリックして、ワークフローを実行してください。
Webサイトが起動し、ユーザーIDとパスワードが自動的に入力され、[ログイン]がクリックされます。[お知らせ]画面に遷移し、[読みました]がクリックされます。
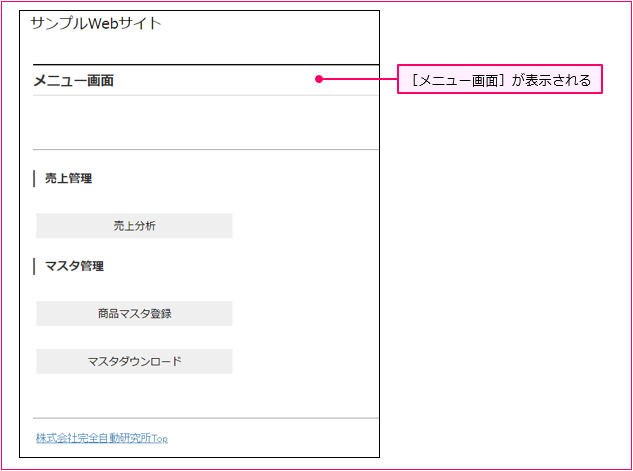
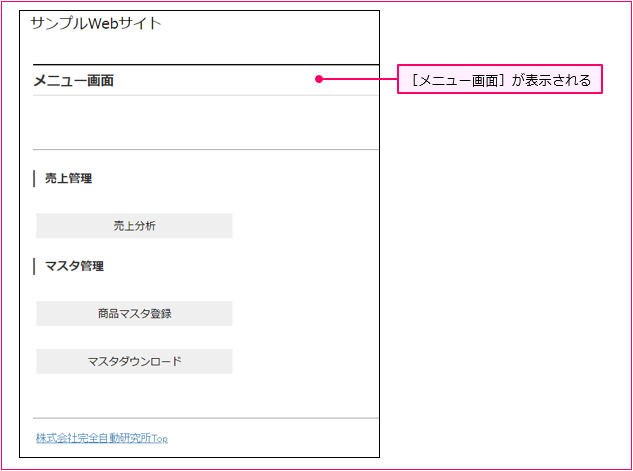
メニュー画面が表示されたら成功です(図14)。


図14:メニュー画面
モダンエクスペリエンスのレコーディング

つぎに「モダンエクスペリエンスの場合はどうするの?」という人に向けて、実際にワークフローを作る方法を解説します。
OS:Windows11
UiPath Studio:バージョン2022.4.3 Community License
(モダンデザインエクスペリエンス)
完成図を確認しよう

ウェブレコーディング機能を使って、当社が運営するサンプルWebサイトにログインするワークフローを作成します。完成図はこのようになります(図1、図2、図3)。


図1:完成図-1


図2:完成図-2


図3:完成図-3
ワークフローを作成しよう

それではさっそくワークフローを作成してみましょう。
このワークフローではGoogle Chromeを操作するので、Google ChromeにUiPath拡張機能がインストールされていることが前提です。
Google ChromeにUiPath拡張機能をインストールしていない方は、次の記事を読んでインストールしてください。
ウェブレコーディング
当社が運用している「 サンプルWebサイト」にログインする操作をレコーディングします。
STEP1UiPath Studioを起動し、新たにプロジェクトを作成する。
STEP2Mainワークフロー(Main.xaml)を開く。
STEP3サンプルWebサイト( URL http://marukentokyo.jp/sample_website/)をGoogle Chromeで開く(図4)。



図4:サンプルWebサイトの表示
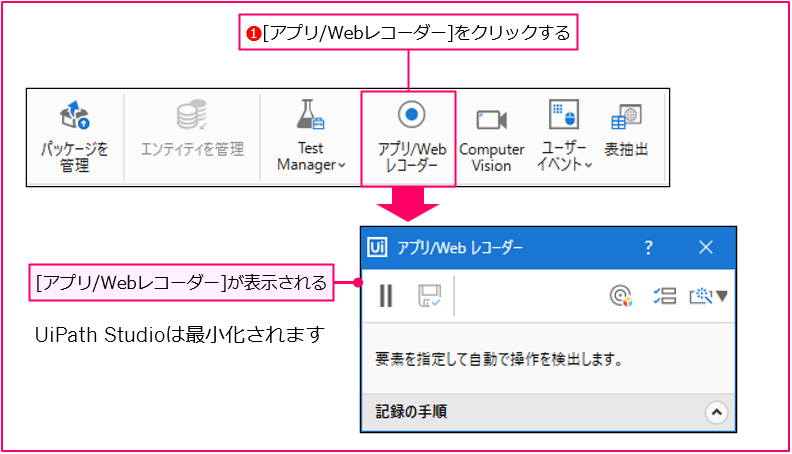
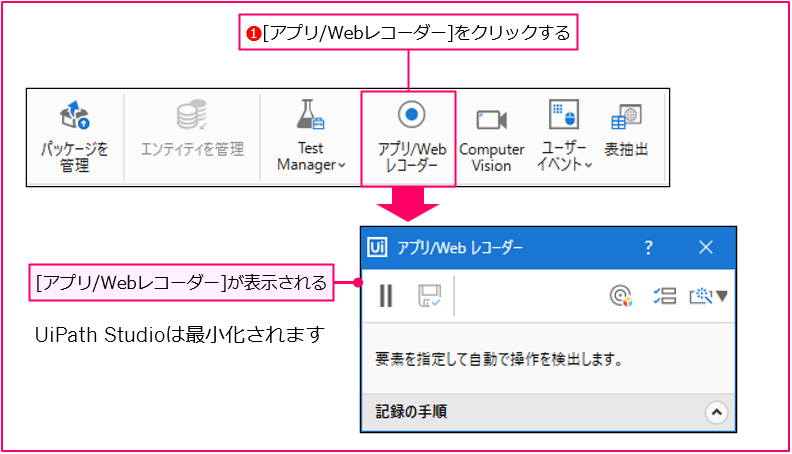
STEP4[デザイン]リボンの[アプリ/Webレコーダー]をクリックする(図5❶)。[アプリ/Webレコーダー]ツールバーが表示される。


図5:[アプリ/Webレコーダー]ツールバーの表示
STEP5レコーディングを実施します。
❶ 「半角/全角」キーで日本語変換をOFFにし、半角入力にする。
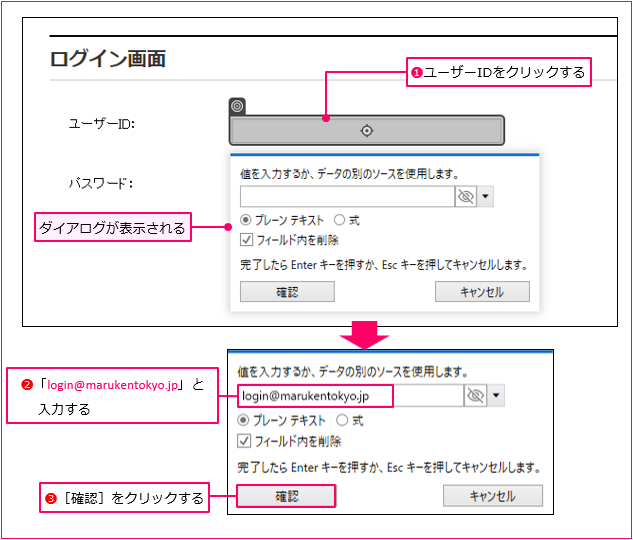
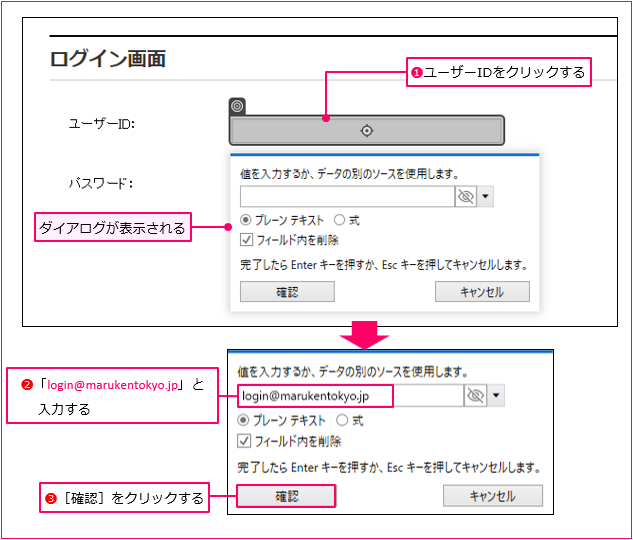
❷ サンプルWebサイトの[ユーザーID]を入力するボックスをクリックする(図6❶)。
[値を入力するか、データの別のソースを使用します]ポップアップが出現するので、「login@marukentokyo.jp」と入力し(図6❷)、[確認]をクリックする(図6❸)。


図6:[ユーザーID]を入力
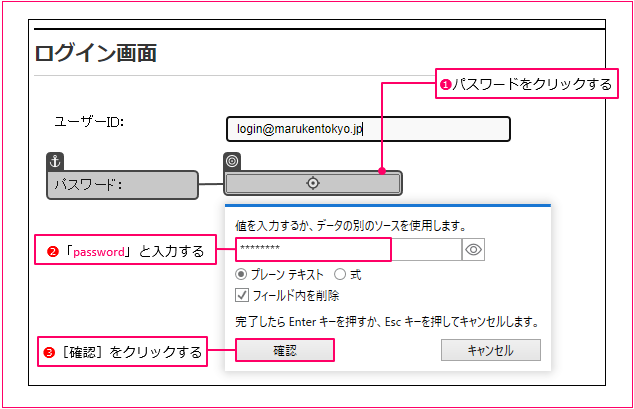
❸ [パスワード]を入力するボックスをクリックする(図7❶)。
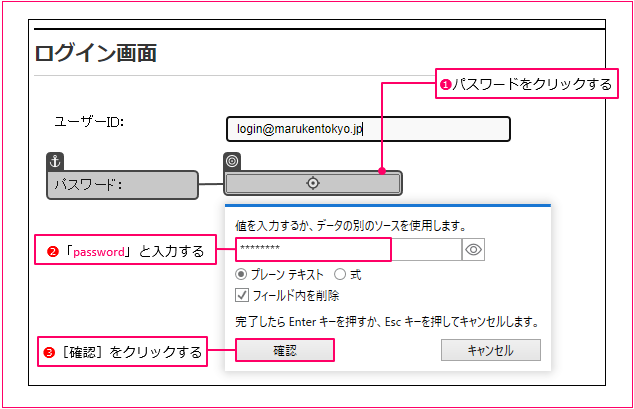
[値を入力するか、データの別のソースを使用します]ポップアップが出現するので、「password」と入力し(図7❷)、[確認]をクリックする(図7❸)。


図7:[パスワード]を入力
❹ [ログイン]をクリックする。
[お知らせ]画面に遷移する。
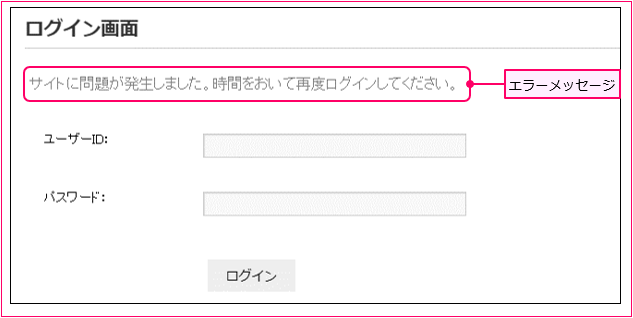
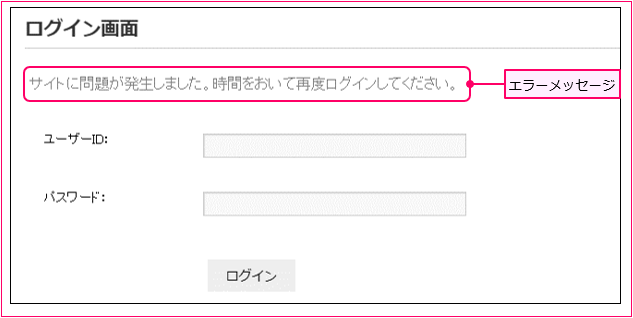
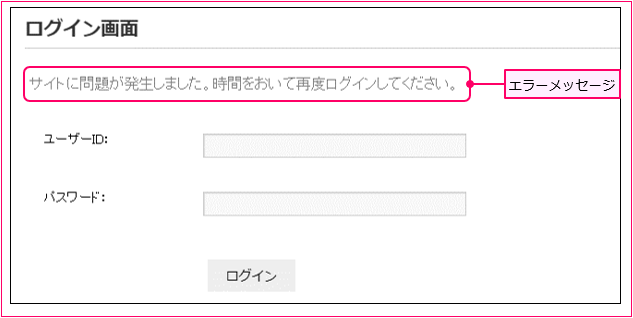
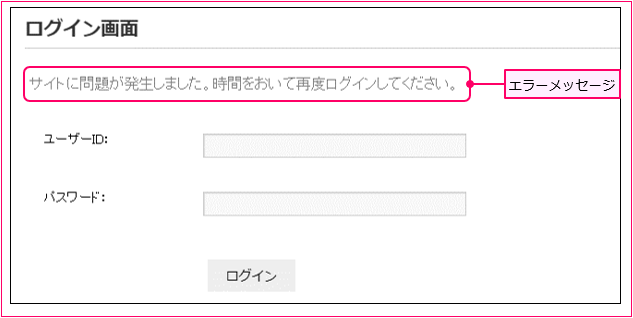
サンプルWebサイトは3分の1の確率でログインに失敗するように設計されています。その場合は図8のエラーメッセージが表示されます。レコーディングを中止して、やり直してください。



図8:エラーメッセージ
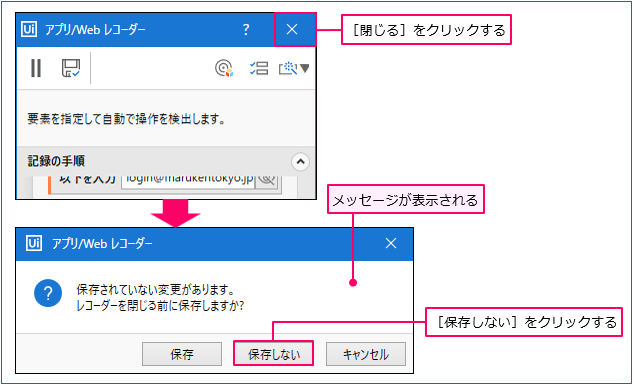
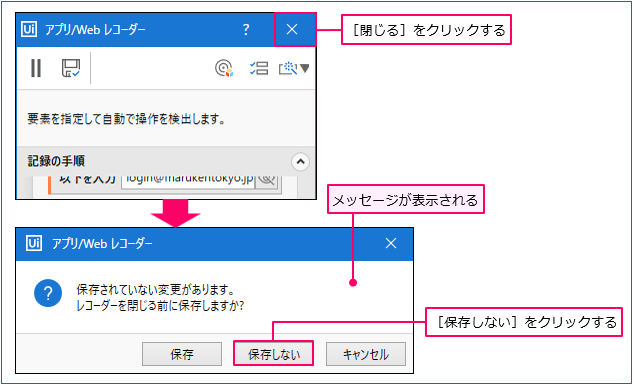
[アプリ/Webレコーダー]の[閉じる]を押すとメッセージが表示されます。
「レコーダーを閉じる前に保存しますか?」と質問されるので、[保存しない]を選択すると、レコーディングを中止できます(図9)。


図9:レコーディングを中止する
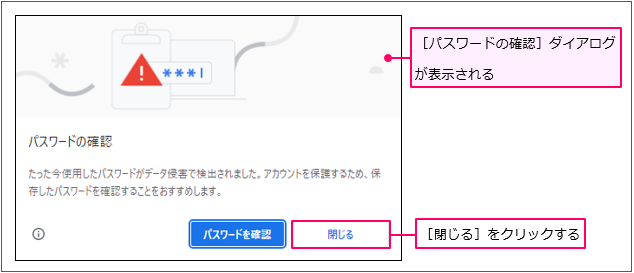
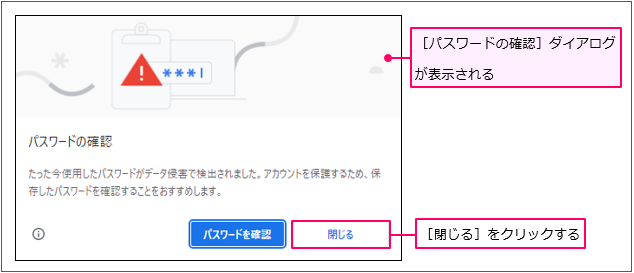
❺ [パスワードの確認]ダイアログが表示される
[お知らせ]画面に遷移すると、すぐに[パスワードの確認]ダイアログが表示されるので、[閉じる]をクリックする(図10)。
※)環境によってはこのダイアログが表示されないこともあります。その場合は、この手順は飛ばしてください。


図10:[パスワードの確認]ダイアログ
[お知らせ]画面の下部の方にスクロールしていくと[読みました]というボタンがあります。画面を下にスクロールしてくだい。
❻ [読みました]をクリックする








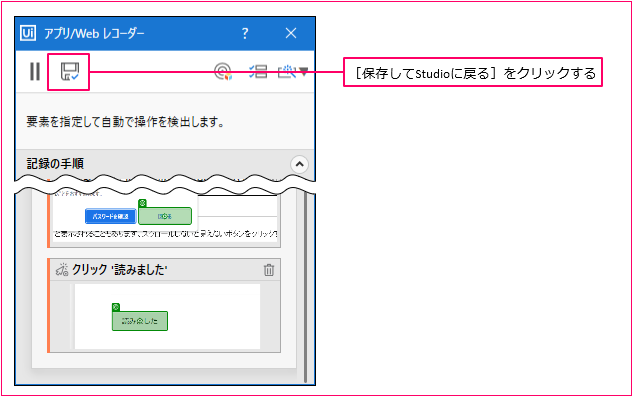
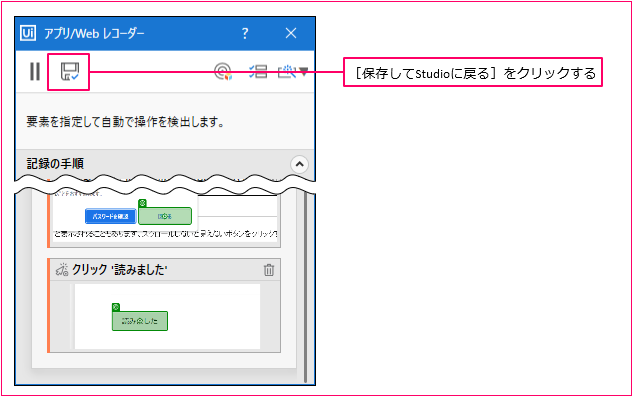
[保存してStudioに戻る]をクリックする(図11)。


図11:[保存してStudioに戻る]をクリック
[Main]タブに自動的に生成されたワークフローが表示されます。
このままでは可読性が低い(ワークフローが読みにくい)ので、自動生成されたワークフローを変更します。
ワークフローを変更する
アクティビティの表示名を変更します。








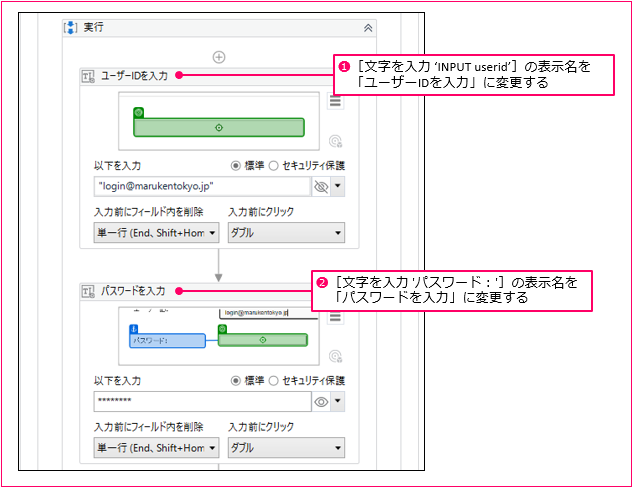
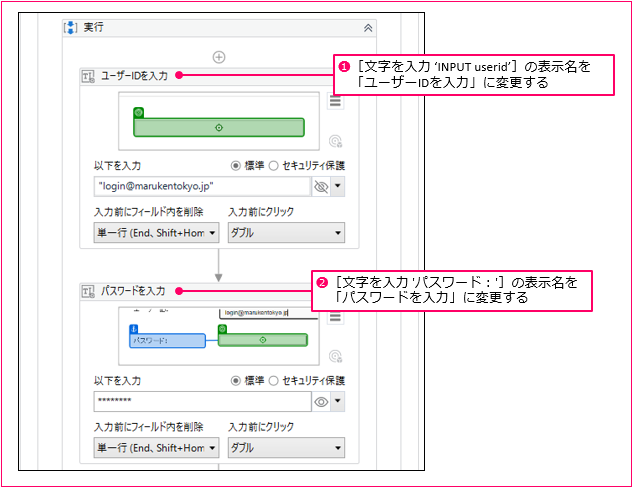
[文字を入力 ʻINPUT useridʼ]の表示名を「ユーザーIDを入力」に変更する(図12❶)。
STEP2[文字を入力 ‘パスワード:’]の表示名を「パスワードを入力」に変更する(図12❷)。


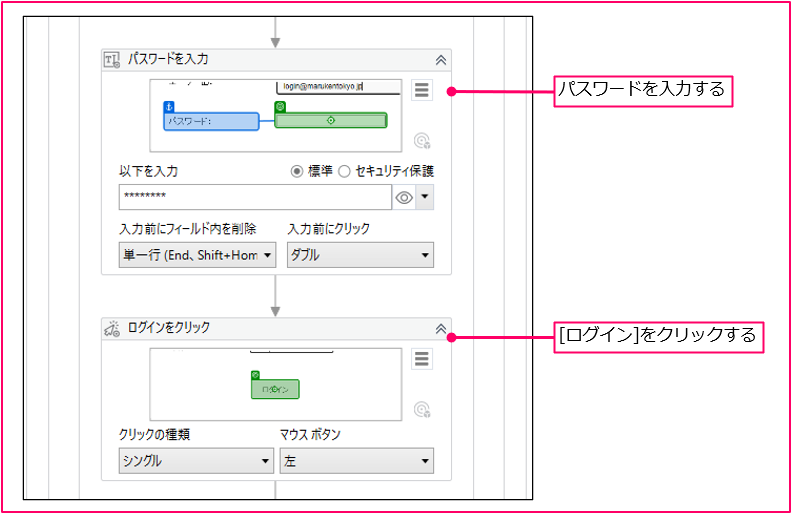
図12:変更後のワークフロー
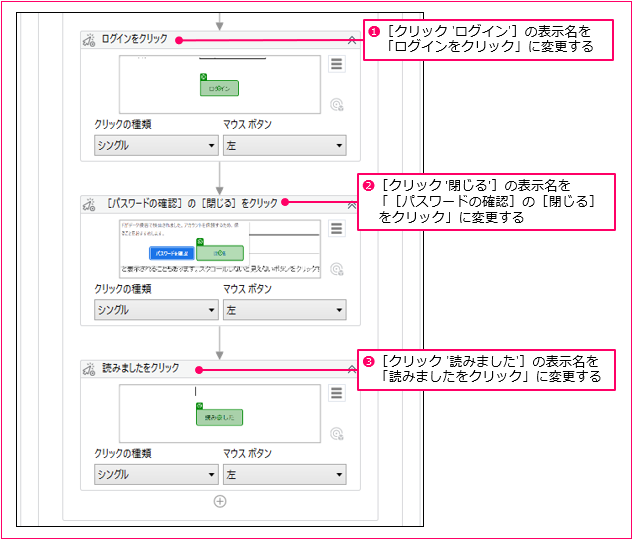
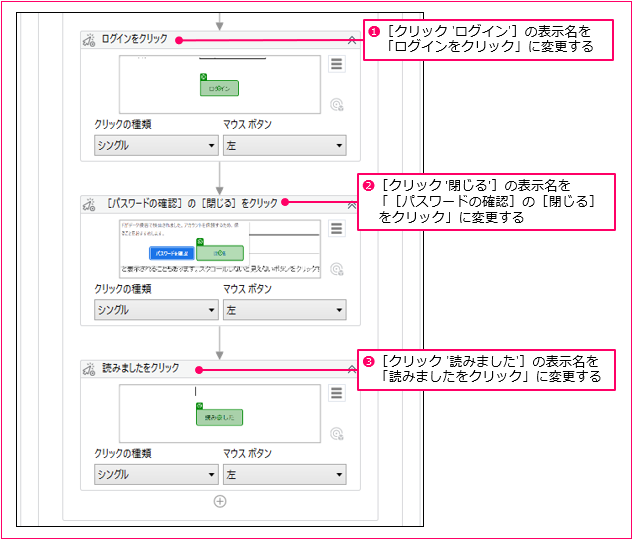
STEP3スクリーンショットに[ログイン]が表示されている[クリック ‘ログイン’]の表示名を「ログインをクリック」に変更する(図13❶)。
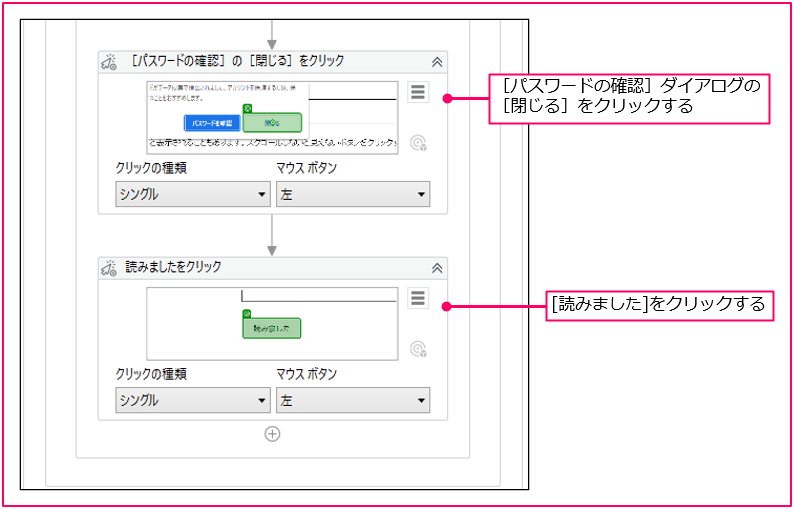
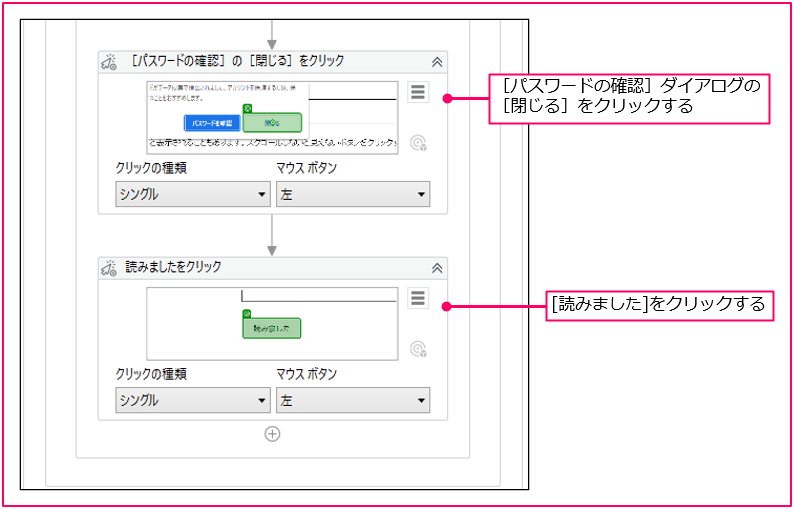
STEP4スクリーンショットに[閉じる]が表示されている[クリック ‘閉じる’]の表示名を「[パスワードの確認]の[閉じる]をクリック」に変更する(図13❷)。
STEP5スクリーンショットに[読みました]が表示されている[クリック ‘読みました’]の表示名を「読みましたをクリック」に変更する(図13❸)。


図13:変更後のワークフロー











ワークフローを実行しよう

ワークフローの作成に使ったGoogle Chromeを終了させてから、[デザイン]リボンまたは[デバッグ]リボンの[ファイルをデバッグ]→[実行]をクリックして、ワークフローを実行してください。
Webサイトが起動し、ユーザーIDとパスワードが自動的に入力され、[ログイン]がクリックされます。[お知らせ]画面に遷移し、[パスワードの確認]ダイアログを操作し、[読みました]がクリックされます。
その後、素早くGoogle Chromeが閉じてしまいますが、それは成功した証です。
まとめ

この記事では
- UiPathの「レコーディング機能」を使う方法
- クラシック/モダンエクスペリエンスの違い
- UiPathでWebブラウザ(Google Chrome)を操作する方法
- 自動生成されたワークフローを修正する方法
- 1本の本格的なワークフローの作り方
を解説しました。
他にもUipathを利用する方法や困った時の解決方法を書いているので併せてお読みください。