
こさい
こんにちは。完全自動化研究所の小佐井です。
このページでは、SikuliX IDE 1.1.1の画面上部にある謎のボタンの一つ「Region」(図1)について、使い方を解説します。

【図1】Region ボタン
【Memo】検証バージョン
OS:Windows10
SikuliXIDE1.1.1
それではどうぞ!
Regionボタンの使い方【SikuliX】

Regionとは
まず、Regionとはなんでしょうか?
日本語で言うと「領域」という意味になります。SikuliX内では場所を表すオブジェクトの一つです。
「左上のX座標、Y座標」「幅」「高さ」で指定されます。
Region(10,20,100,200)上記の場合、左上の座標が(10,20)で、幅100、高さ200の領域を示すことになります。
Regionオブジェクトの使い方
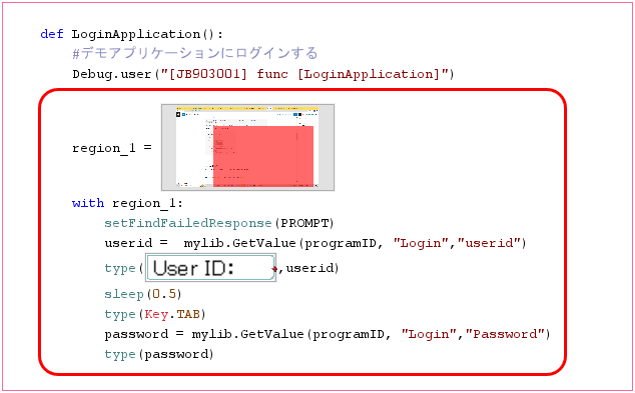
さて、このRegionオブジェクトはプログラム1のように、画像を探す範囲を限定するために使います。
「with Region名:」の下の段落に記述した画像を使うスクリプトは、そのRegion内だけで探されるので、検索速度が速くなります。
また、同一画面上にまったく見た目が同じオブジェクトが複数ある場合でも、Regionを限定することで区別する、といったテクニックも使えます。

【プログラム1】SikuliXでRegionを使う
Regionボタン
Regionボタンをクリックすると、画面が暗転して領域を選択できる状態になります。
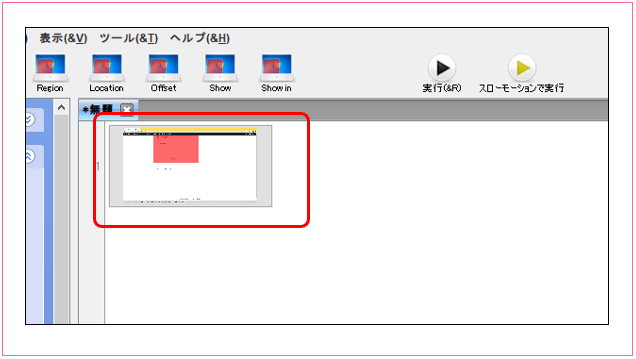
領域をドラッグしたあとの開発画面は、図2のようになります。

【図2】領域をドラッグしたあとの開発画面
このRegionをサムネイルではなく、プログラムで表示させると
Region(574,643,460,330)という見え方になります。
このように、プログラムで画面上の領域を記述する手間を省くために、ボタンがあるんですね!
関連する記事

SikuliXのボタンの使い方を解説しています。
Locationボタンの使い方を解説しています。
SikuliXを利用した書籍を出版しています。


