
ループの中で、セレクターを動的に変更したい!
できますよ。それを実現するセレクターに変数を組み込む方法について解説します。
フローを作成しながら解説しています。
では、実際にフローを作ってみましょう!
セレクターに変数を組み込む


まずは準備から始めよう!
サンプルWebサイトを操作してね
よし、やってみるね








以下の操作を手作業で行ってください。
準備しよう
STEP1 サンプルWebサイトを表示する
Microsoft Edgeを起動して、サンプルWebサイトを開いてください。
サンプルWebサイトのURL:https://marukentokyo.jp/sample_website/?prm=1


【図1】サンプルWebサイトの表示
STEP2 ログイン操作を行う
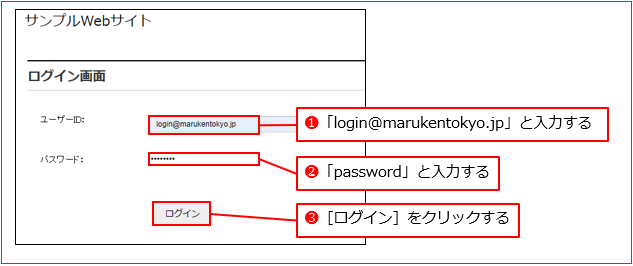
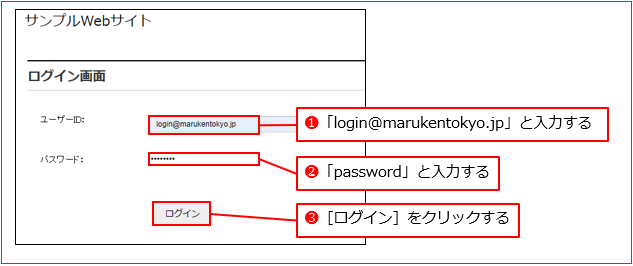
[ユーザーID]に「login@marukentokyo.jp」と入力してください(図2❶)。[パスワード]に「password」と入力してください(図2❷)。[ログイン]をクリックしてください(図2❸)。


【図2】サンプルWebサイトのログイン操作
STEP3 [読みました]をクリックする
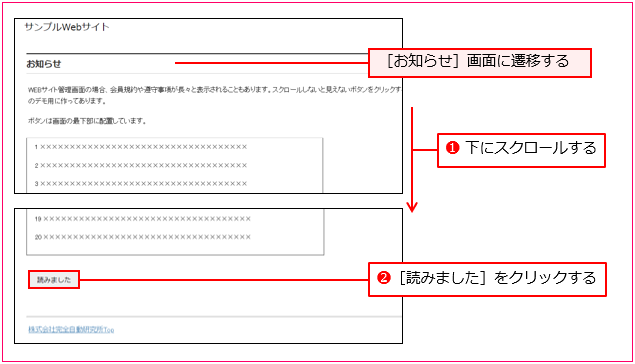
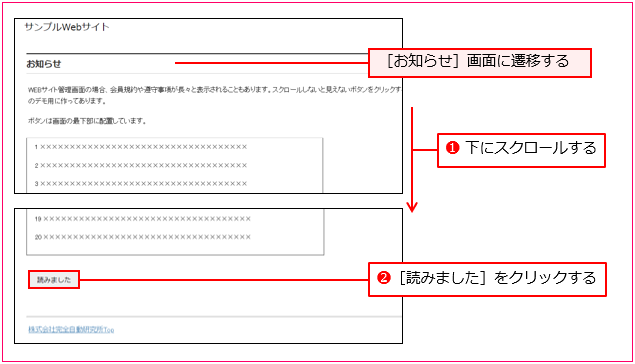
ログインに成功すると[お知らせ]画面に遷移するので、下にスクロールして(図4❶)、[読みました]をクリックしてください(図4❷)。


【図4】[読みました]をクリック
STEP4 [商品マスタ]をクリックする
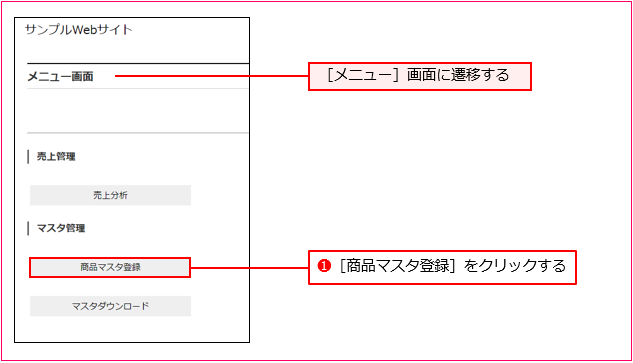
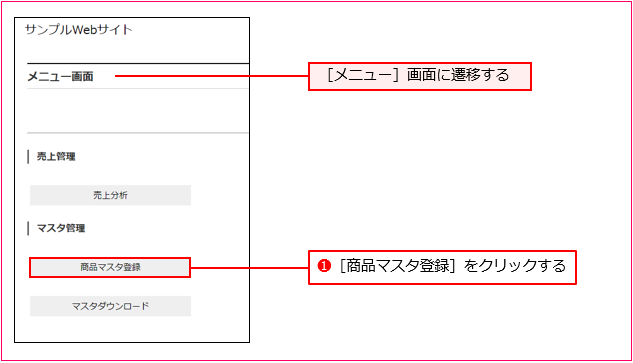
[メニュー]画面に遷移するので、[商品マスタ登録]をクリックしてください(図5❶)。


【図5】[商品マスタ登録]をクリック
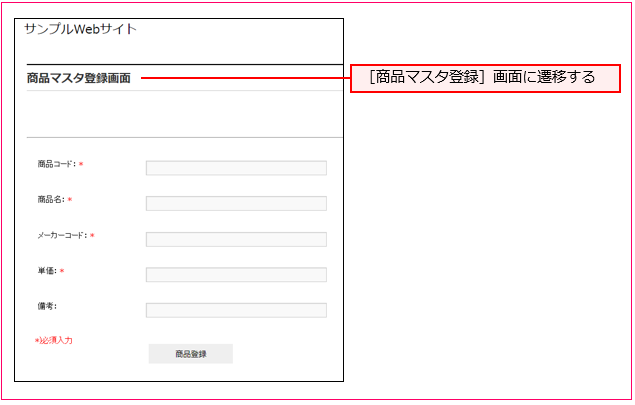
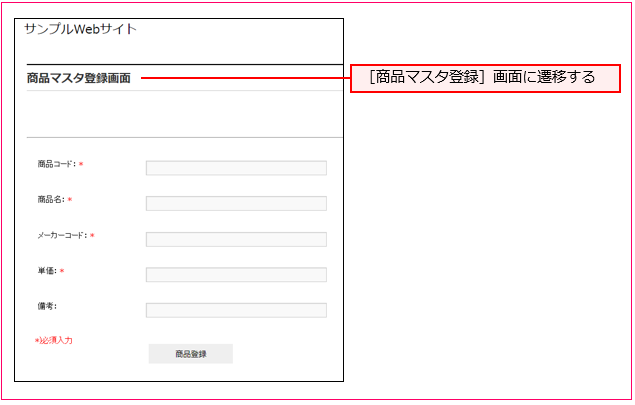
商品マスタ登録画面が表示されます(図6)。


【図6】商品マスタ登録画面
商品マスタ登録画面が開いたよ


















OK。これで準備は完了!
この画面は開いたままにしておいてね。
フローを作成しよう


準備が完了したのでフローを作成しましょう。










ここからは実際にフローを作成していくよ!
ちょっと待って。
どんな動きをするをするフローなの?


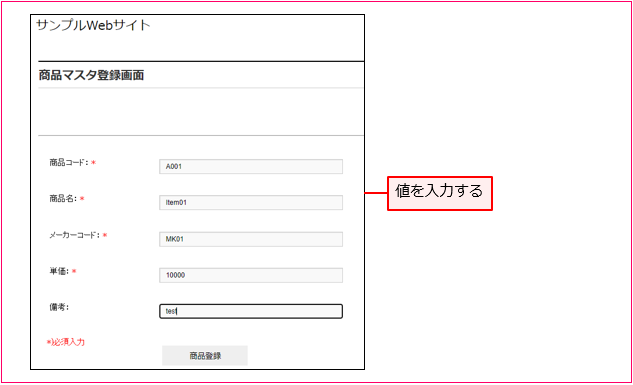
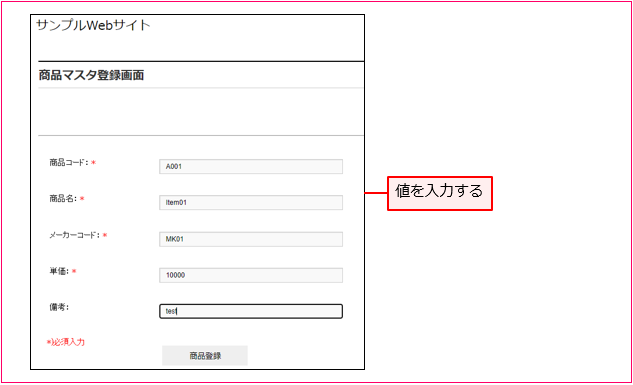
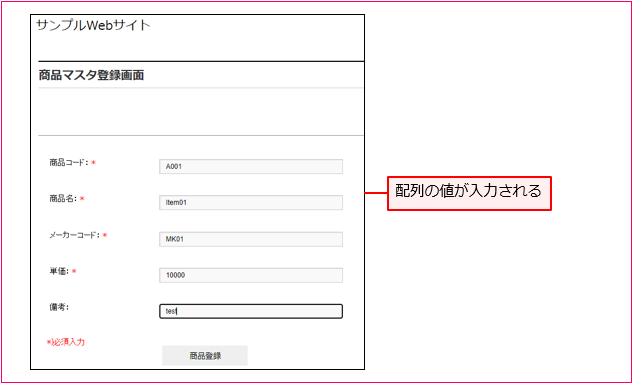
これから作成するフローを実行すると、図7のように商品マスタ登録画面に値が入力されます。


【図7】フローの実行結果
商品マスタ登録の全部の項目に
値が入力されるフローね♪


















そういうこと!
じゃ、作ってみよう。
STEP1 フロー[高度なUI認識テクニック]を作成する
新しいフロー[高度なUI認識テクニック]を作成してください(図8)。


【図8】フロー[高度なUI認識テクニック]のフローデザイナー
STEP2 [変数の設定]アクションを追加する
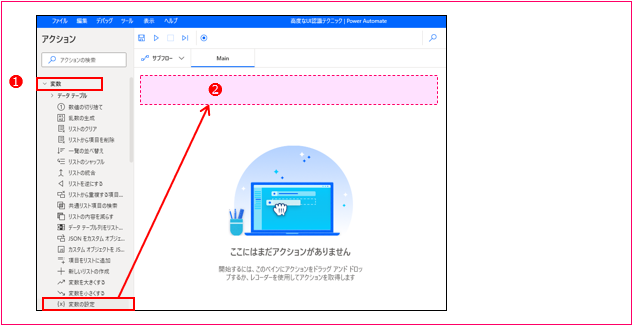
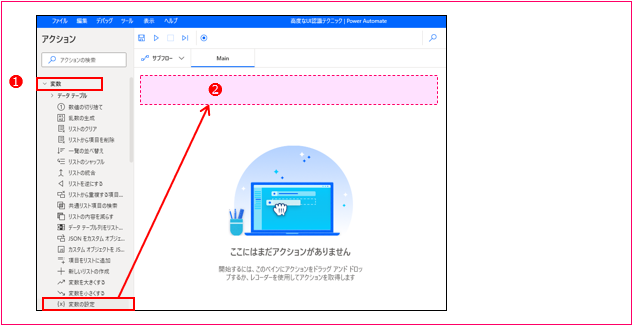
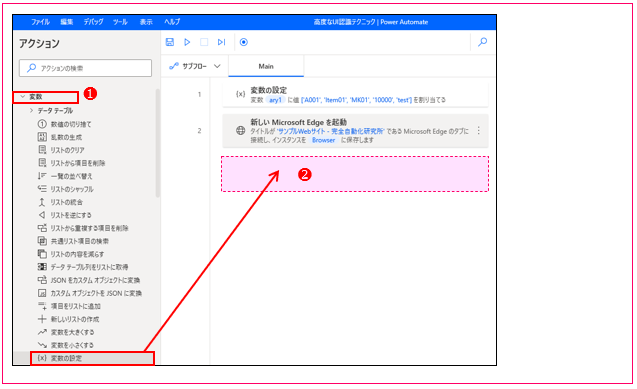
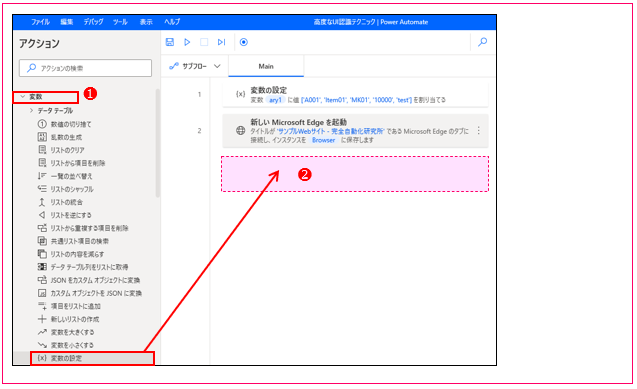
[変数]アクショングループを開いて(図9❶)、[変数の設定]アクションを追加してください(図9❷)。


【図9】[変数の設定]アクションの追加
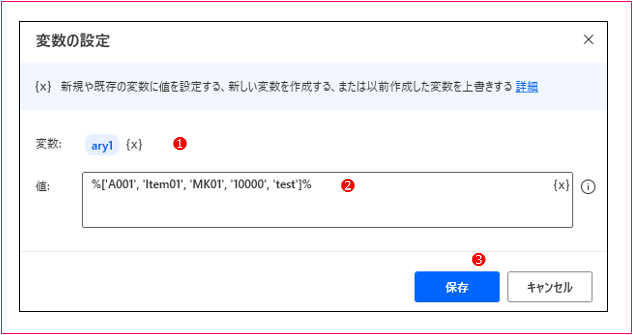
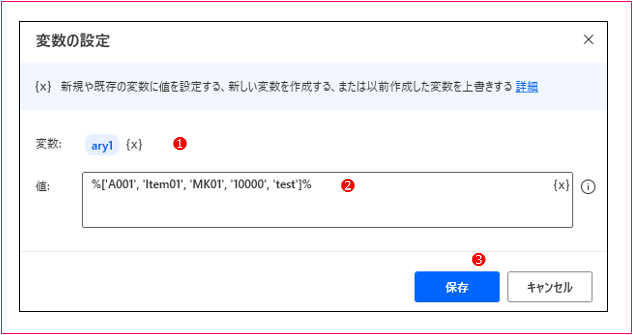
[変数の設定]ダイアログが開くので、[変数]を[ary1]に変更し(図10❶)、[値]に
%['A001', 'Item01', 'MK01', '10000', 'test']%と入力してください(図10❷)。
設定が完了したら[保存]をクリックしてください(図10❸)。


【図10】[変数の設定]アクションの設定
このアクションを実行することにより、リスト型の変数[ary1]が生成されます(図11)。リスト型の変数の作り方については「リストの作成方法」をお読みください。


【図11】リスト[ary1]の値
STEP3 [新しいMicrosoft Edgeを起動]アクションを追加する
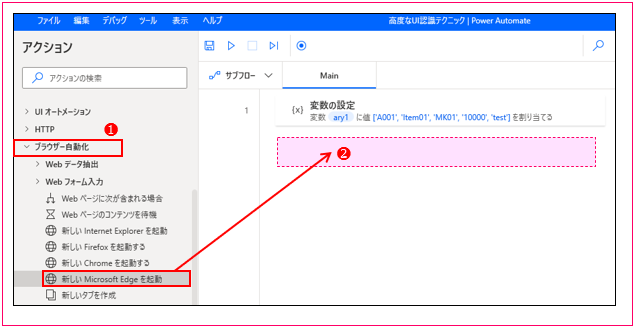
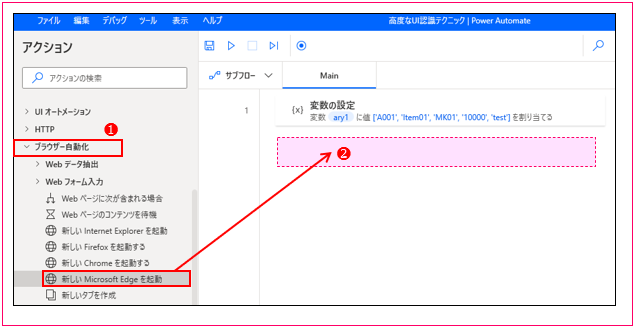
[ブラウザー自動化]アクショングループを開いて(図12❶)、[新しいMicrosoft Edgeを起動]アクションを[変数の設定]アクションの後に追加してください(図12❷)。


【図12】[新しいMicrosoft Edgeを起動]アクションの追加
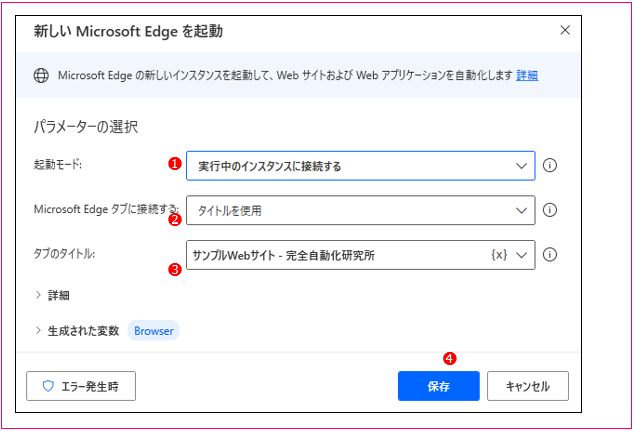
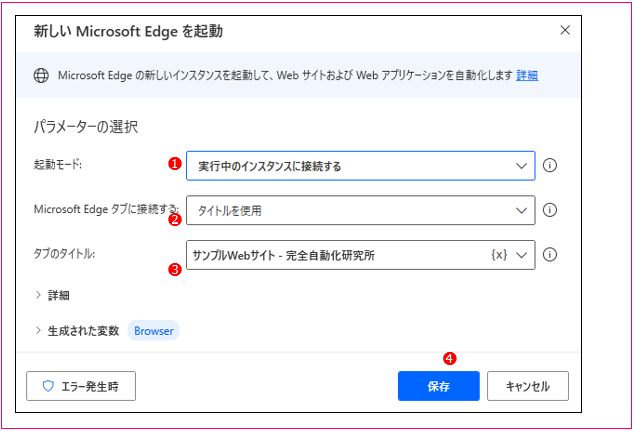
[新しいMicrosoft Edgeを起動]ダイアログが開くので、[起動モード]のドロップダウンリストから[実行中のインスタンスに接続する]を選択してください(図13❶)。[Microsoft Edgeタブに接続する]のドロップダウンリストから[タイトルを使用]を選択してください(図13❷)。[タブのタイトル]には自動的に図13❸のようにタイトルが入力されます。設定が完了したら[保存]をクリックしてください(図13❹)。


【図13】[新しいMicrosoft Edgeを起動]アクションの設定
STEP4 [変数の設定]アクションを追加する
[変数]アクショングループを開いて(図14❶)、[変数の設定]アクションを[新しいMicrosoft Edgeを起動]アクションの後に追加してください(図14❷)。


【図14】[変数の設定]アクションの追加
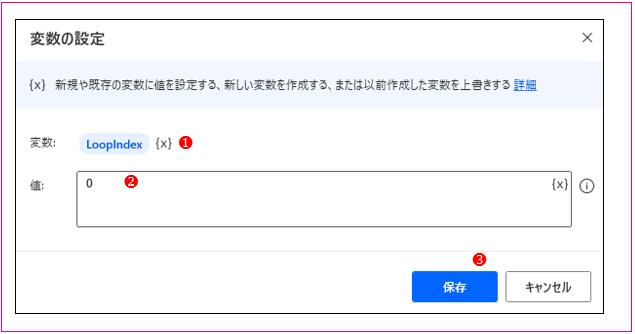
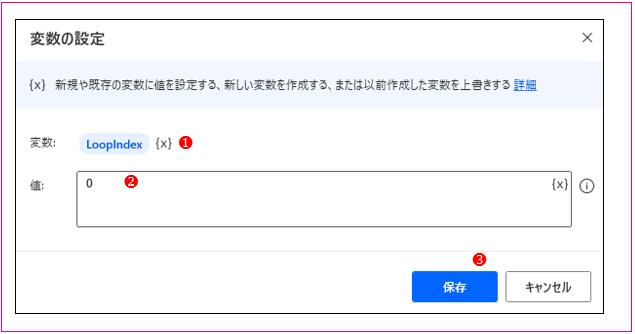
[変数の設定]ダイアログが開くので、[変数]を[LoopIndex]に変更し(図15❶)、[値]に「0」と入力してください(図15❷)。設定が完了したら[保存]をクリックしてください(図15❸)。


【図15】[変数の設定]アクションの設定
STEP5 [For each]アクションを追加する
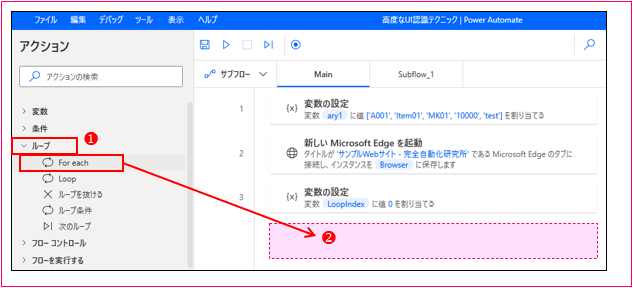
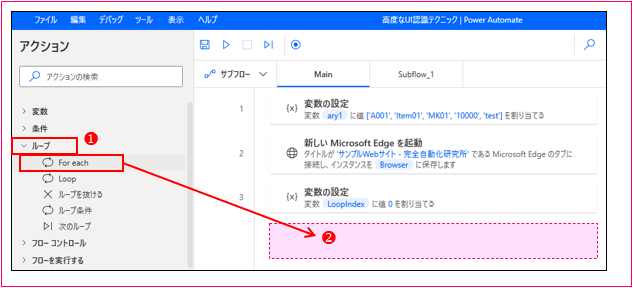
[ループ]アクショングループを開いて(図16❶)、[For each]アクションを[変数の設定]アクションの後に追加してください(図16❷)。


【図16】[For each]アクションの追加
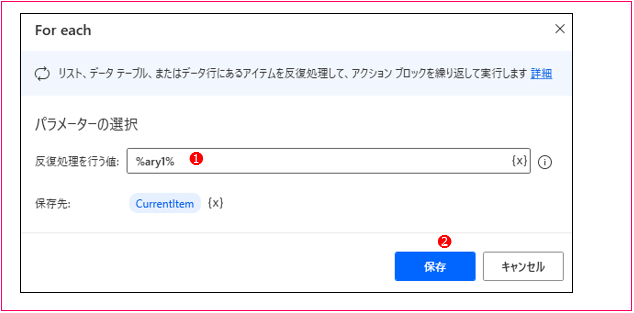
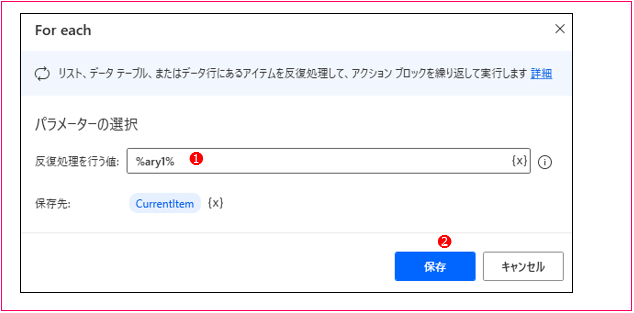
[For each]ダイアログが開くので、[反復処理を行う値]に「%ary1%」と入力し(図17❶)、[保存]をクリックしてください(図17❷)。「%ary1%」の入力は{X}(変数の選択)を使うと入力間違いを防ぐことができます。


【図17】[For each]アクションの設定
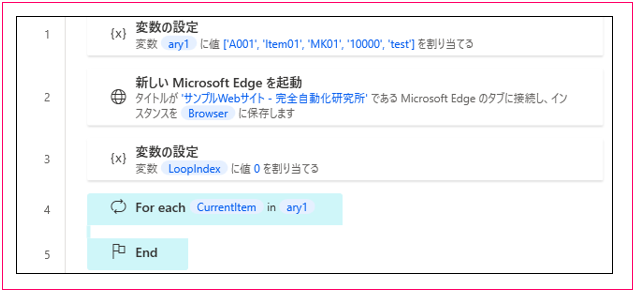
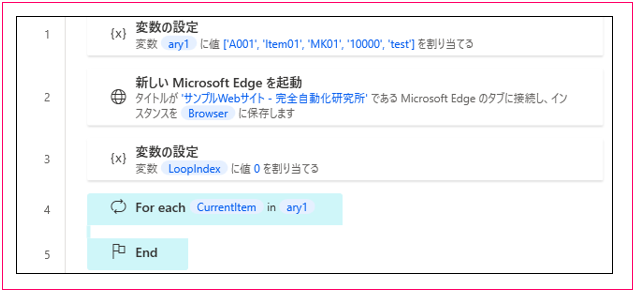
For eachについては「For eachの使い方」の記事で詳しく解説しているので、併せてお読みください。ここまでのフローを確認してください(図18)。


【図18】ここまでのフロー
STEP6 [Webページ内のテキストフィールドに入力する]アクションを追加する
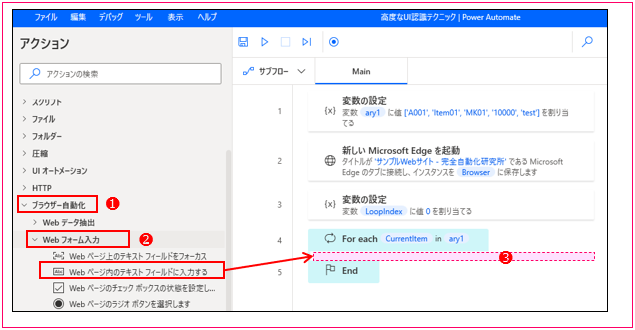
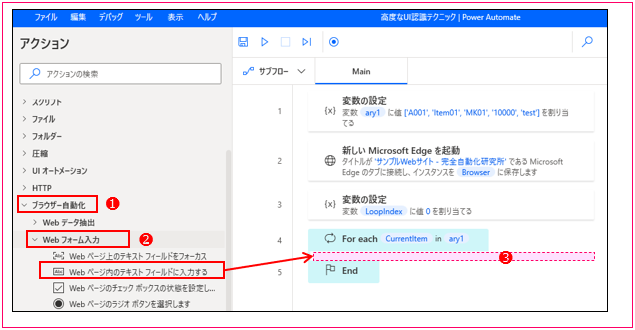
[ブラウザー自動化⇒Webフォーム入力]アクショングループを開いて(図19❶❷)、[Webページ内のテキストフィールドに入力する]アクションを[For each]アクションと[End]アクションの間に追加してください(図19❸)。


【図19】[Webページ内のテキストフィールドに入力する]アクションの追加
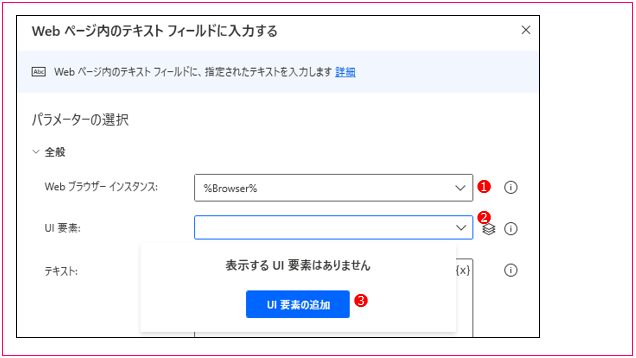
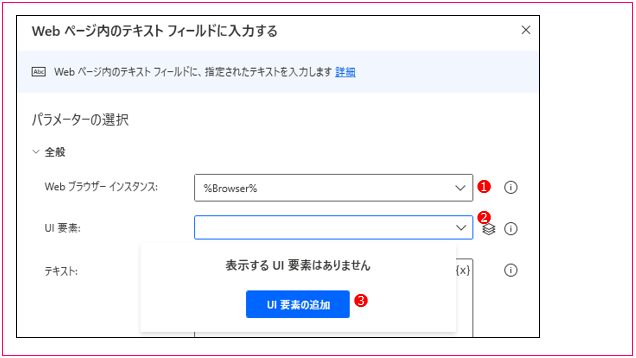
[Webページ内のテキストフィールドに入力する]ダイアログが開くので、[Webブラウザーインスタンス]に[%Browser%]が設定されていることを確認してください(図20❶)。[UI要素]のドロップダウンリストをクリックし(図20❷)、表示されたメニューの[UI要素の追加]をクリックしてください(図20❸)。


【図20】[Webページ内のテキストフィールドに入力する]アクションの設定
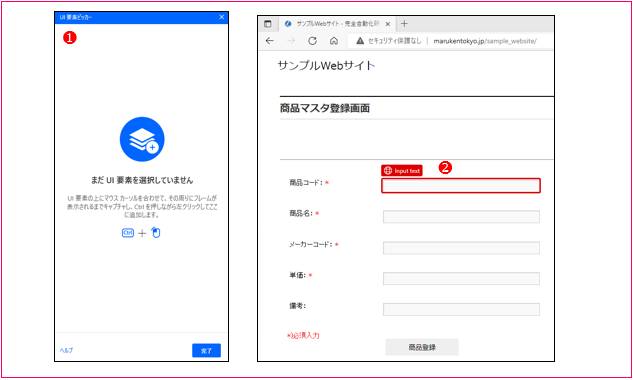
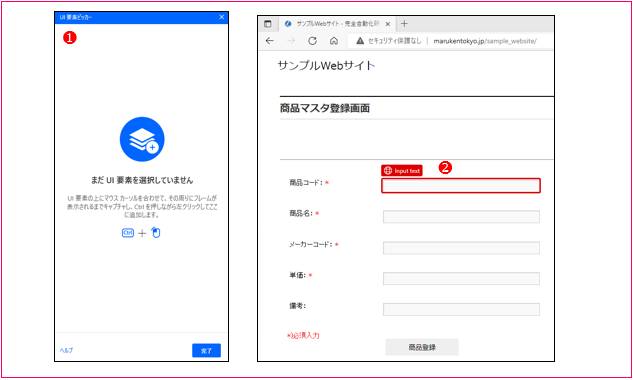
フローデザイナーが最小化され、UI要素ピッカーが表示されます(図21❶)。サンプルWebサイトの[商品コード]の入力ボックスを[Ctrl]キーを押しながらクリックしてください(図21❷)。


【図21】UI要素ピッカーとサンプルWebサイト
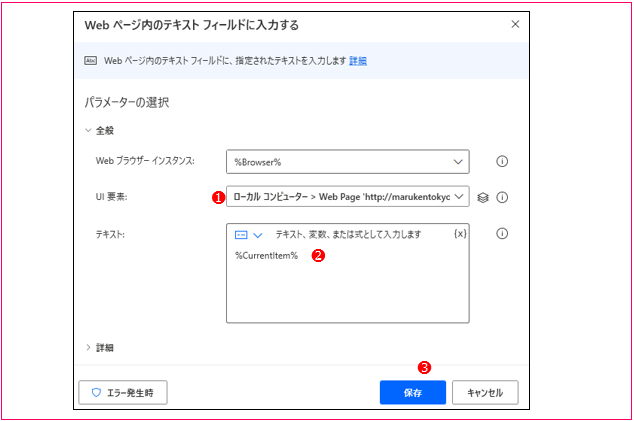
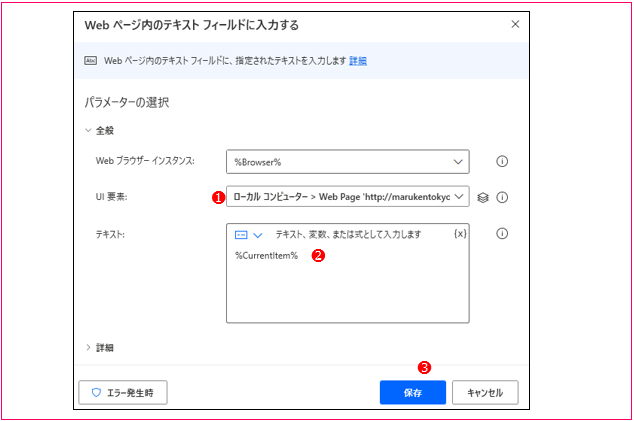
UI要素ピッカーが最小化され、フローデザイナーが表示されます。[Webページ内のテキストフィールドに入力する]ダイアログの[UI要素]に[商品コード]の入力ボックスのセレクターが入力されていることを確認してください(図22❶)。
[テキスト]に「%CurrentItem%」と入力してください(図22❷)。「%CurrentItem%」の入力は{X}(変数の選択)を使うと入力間違いを防ぐことができます。設定が完了したら[保存]をクリックしてください(図22❸)。


【図22】[Webページ内のテキストフィールドに入力する]アクションの設定
STEP7 [変数を大きくする]アクションを追加する
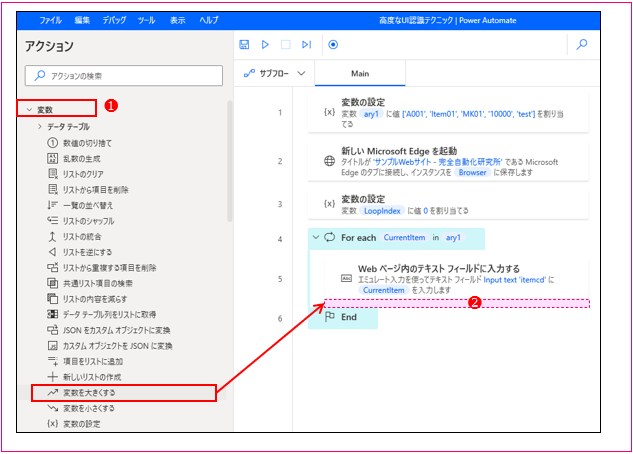
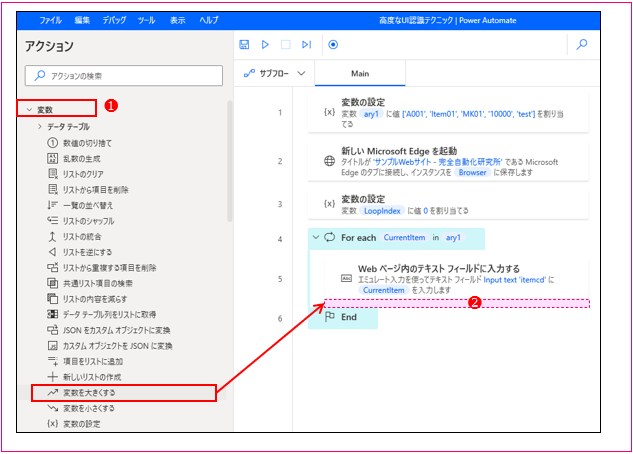
[変数]アクショングループを開いて(図23❶)、[変数を大きくする]アクションを[Webページ内のテキストフィールドに入力する]アクションの後に追加してください(図23❷)。


【図23】[変数を大きくする]アクションの追加
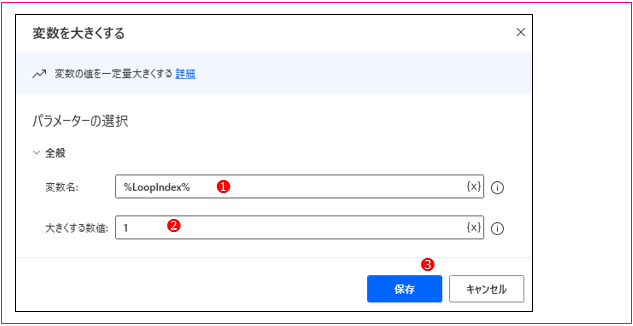
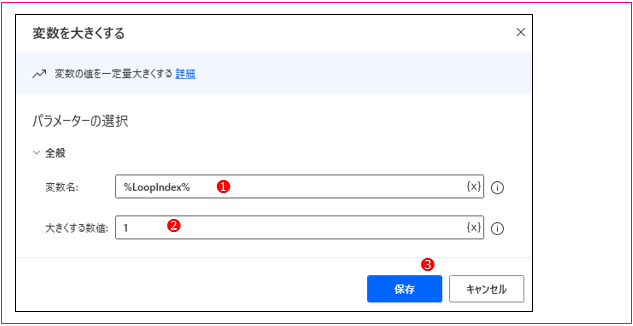
[変数を大きくする]ダイアログが開くので、[変数名]に「%LoopIndex%」と入力し(図24❶)、[大きくする数値]に「1」と入力してください(図24❷)。設定が完了したら[保存]をクリックしてください(図24❸)。「% LoopIndex %」の入力は{X}(変数の選択)を使うと入力間違いを防ぐことができます。


【図24】[変数を大きくする]アクションの設定
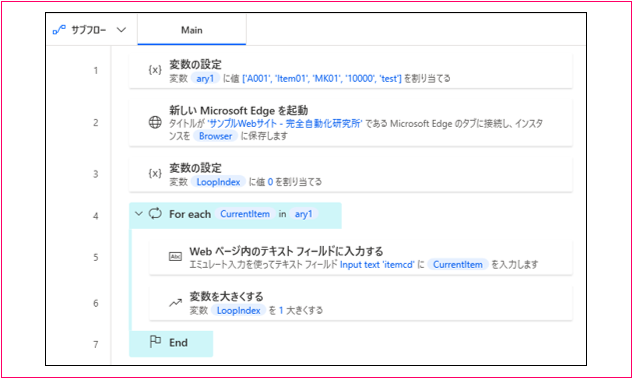
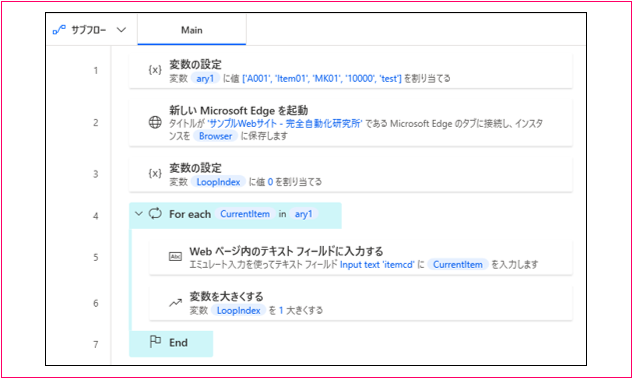
フローが完成しました。フローを確認してください(図25)。


【図25】完成したフロー
商品コードに入力するところまでできたね。


















そう。第一段階は完成だね。
でも、このままじゃ、商品コードにしか値が入らないから
セレクターを編集して全項目に値が入るようにするよ!
セレクターを編集しよう












いよいよセレクターを編集しましょう。
がんばるわ!








[Webページ内のテキストフィールドに入力する]アクションの[UI要素]にサンプルWebサイトの[商品コード]入力ボックスを指定しました。このUI要素をループ処理の中で動的に変更しながら、[商品名]入力ボックス、[メーカーコード]入力ボックス…と、[備考]までのすべての入力ボックスを指定できるように変更します。
少し難しいですが、次の手順通りに設定してください。
STEP1 UI要素ペインを開く
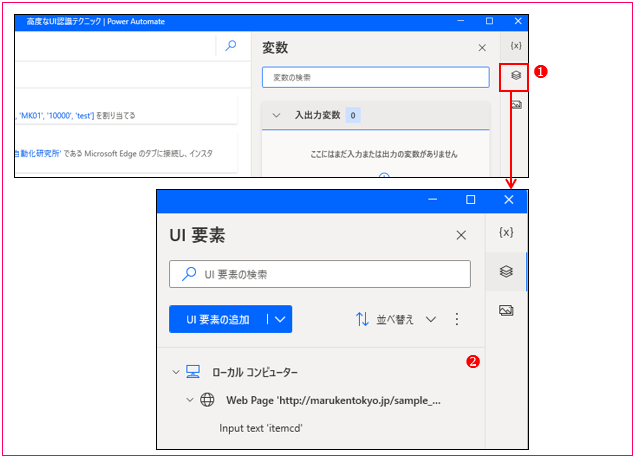
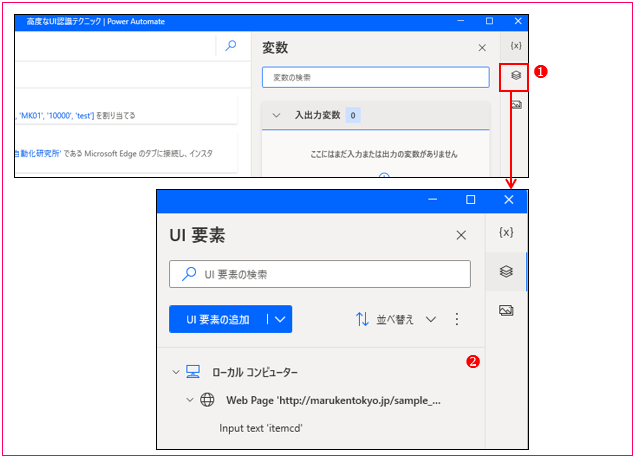
フローデザイナーの[UI要素]をクリックしてください(図26❶)。UI要素ペインが開きます(図26❷)。


【図26】UI要素ペイン
STEP2 カスタムセレクタービルダーを開く
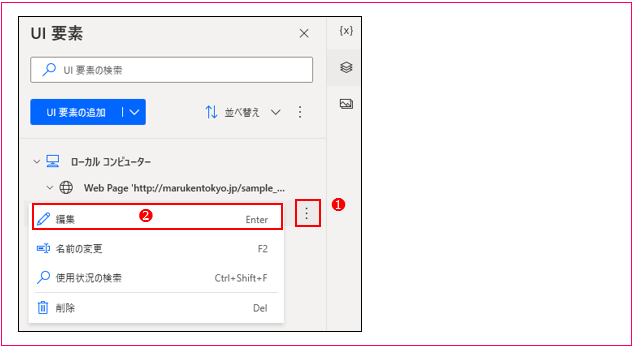
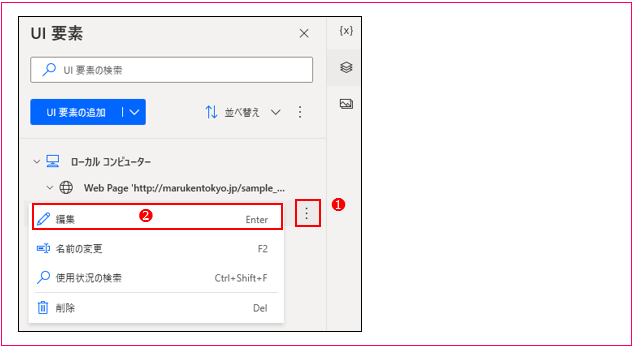
UI要素[Input text ‘itemcd’]の右側の3点アイコンをクリックしてください(図27❶)。メニューが表示されるので[編集]をクリックしてください(図27❷)。


【図27】編集をクリック
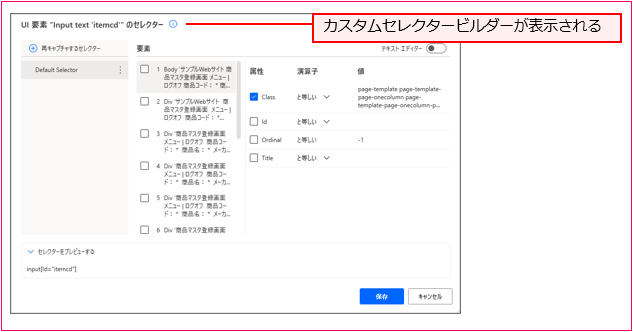
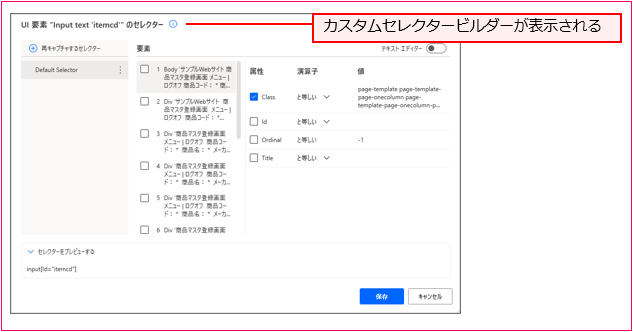
カスタムセレクタービルダーが表示されます(図28)。カスタムセレクタービルダーではセレクター(UI要素を特定する文字列のこと)を編集することができます。


【図28】カスタムセレクタービルダー
STEP3 セレクターを編集する
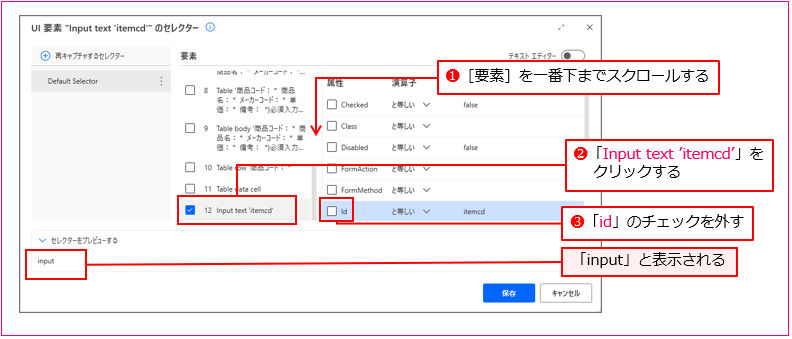
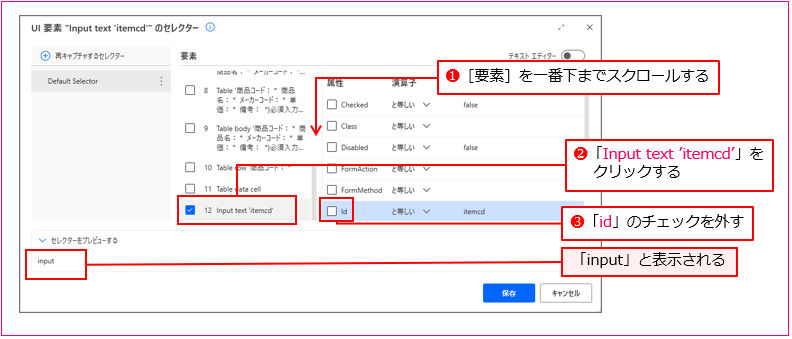
[要素]を一番下までスクロールする(図29❶)。12番目の要素をクリックし(図29❷)、[id]のチェックを外してください(図29❸)。[セレクターをプレビューする]に「input」と表示されます。


【図29】セレクターの編集-1
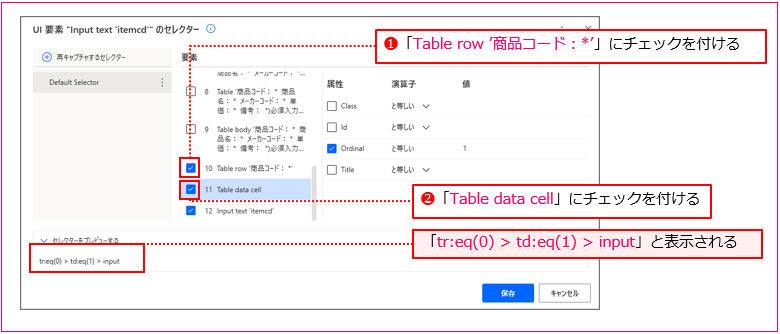
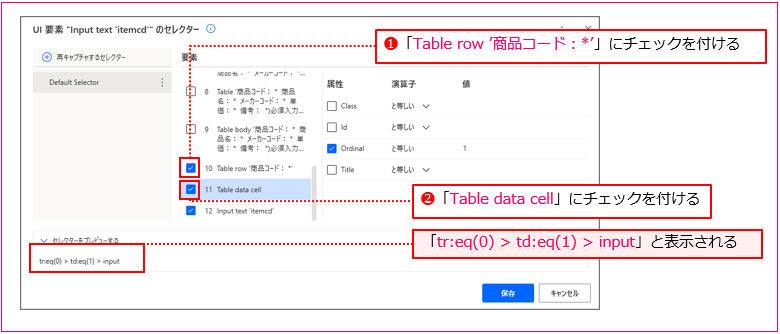
10番目と11番目の要素にチェックを付けてください(図30❶❷)。[セレクターをプレビューする]に「tr:eq(0) > td:eq(1) > input」と表示されます。


【図30】セレクターの編集-2
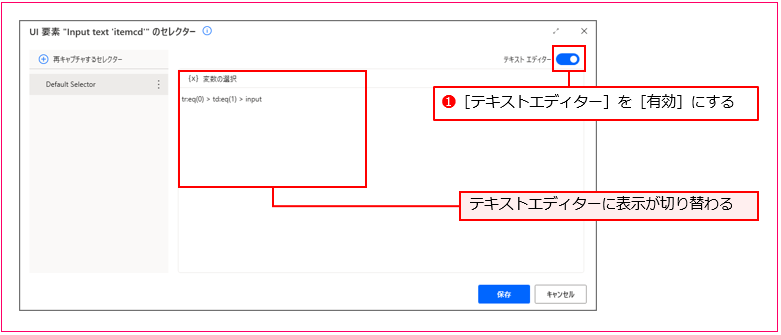
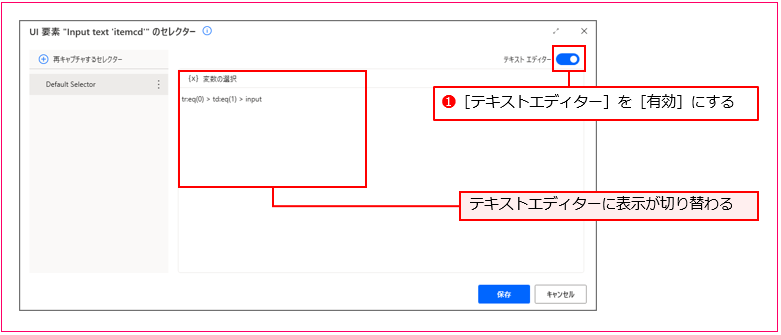
[テキストエディター]を[有効]にしてください(図31❶)。テキストエディタ―に表示が切り替わります。


【図31】セレクターの編集-3
STEP4 テキストエディターを操作する
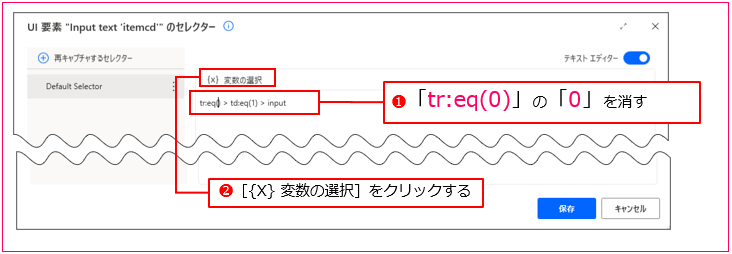
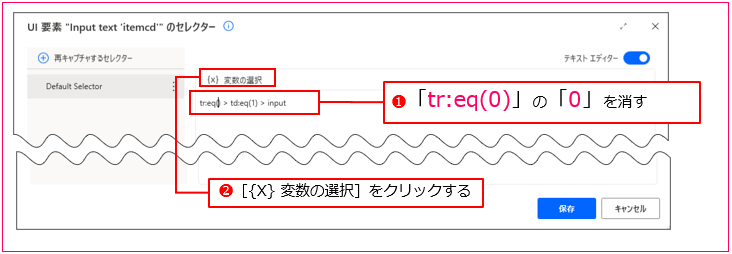
「tr:eq(0)」の「0」を消してください(図32❶)。[{X}変数の選択]をクリックしてください(図32❷)。


【図32】テキストエディターの操作-1
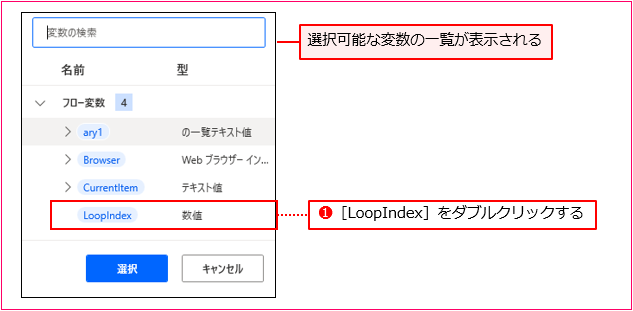
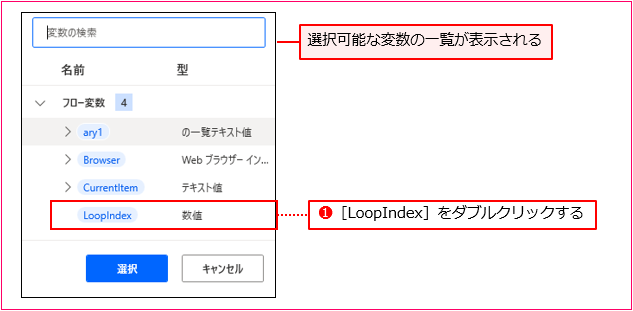
選択可能な変数の一覧が表示されるので、[LoopIndex]をダブルクリックしてください(図33❶)。


【図33】テキストエディターの操作-2
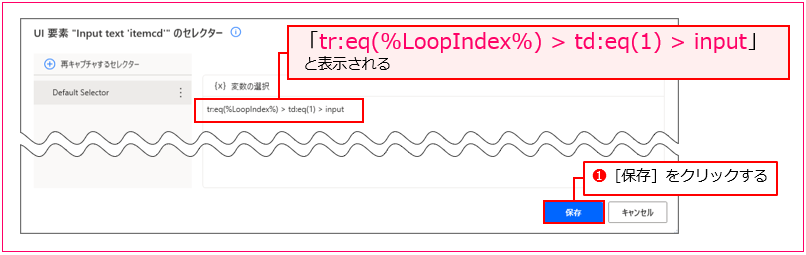
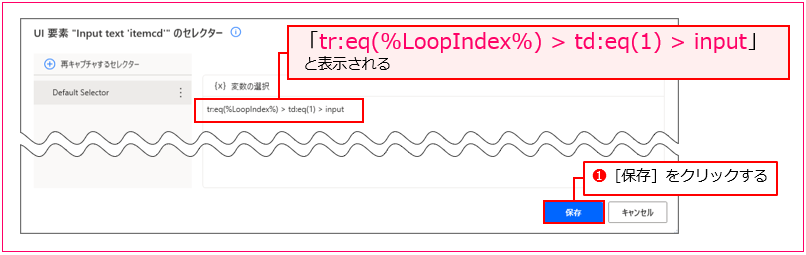
「tr:eq(%LoopIndex%) > td:eq(1) > input」と表示されていることを確認して、[保存]をクリックしてください(図34❶)。


【図34】テキストエディターの操作-3










これですべてのフロー作成作業は完了だよ!
初めて触る画面だったから緊張したわ!
でも、できた、、と思う。








実行しよう












フローを実行してください。
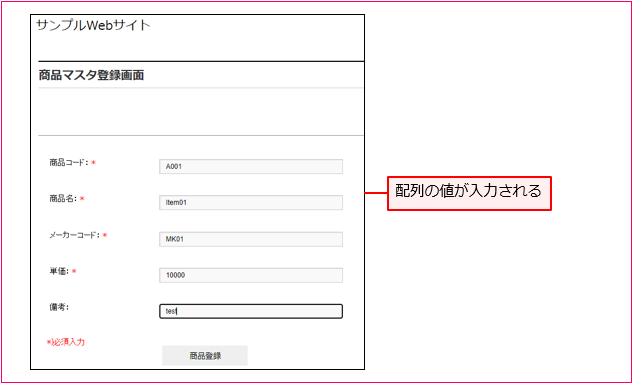
サンプルWebサイトが選択されます。商品マスタ登録画面の[商品名]入力ボックス、[メーカーコード]入力ボックス…と、[備考]までのすべての入力ボックスにリスト[ary1]の値が入力されます。
図35の画面になったところでフローが終了します。


【図35】フローの実行結果








うまく行った!!
うまく行かなったら、どこか間違っていないか
よく確認してみてね。










まとめ


カスタムセレクタービルダーを使ってセレクター内に変数を組み込む方法を解説しました。フローを実際に作ってみると、意味がより理解できたと思います。
動的にセレクターを変動させることで、1つのアクションで複数のUI要素をコントロールできました。柔軟なオートメーションが実現できましたね。利用する場面も多いので、活用してください。



コメント ログインすると書き込めます
LoopIndex変数を定義してループ内で更新する場合、[For each]アクションではなく、[Loop]アクションを使用した方が良いと思いました(アクションをふたつ減らすことができます)。
そうですね。[Loop]アクションの場合、ループを「0」から「ary1.Count-1」までとして、[Webページ内のテキストフィールドに入力する]アクションの[テキスト]に「%ary1[LoopIndex]%」と入力することになりますね。2アクション減らせる反面、変数プロパティとリストの知識が必要となってくるので、少しプログラミング的レベルが高くなるかなと思って、本記事では[For each]を選択しました。